プラグイン「PS Auto Sitemap」とは
また、サイトマップには2つのタイプがあります。
- サイト訪問者のためのサイトマップ
- Google検索クローラーのためのサイトマップ
プラグイン「PS Auto Sitemap」は、Google検索クローラーのためのサイトマップです。
たくさんのWordPressユーザーに使用されているプラグインですが、このプラグインは最終更新が6年前(2021年6月現在)になっています。
現在は使用できますが、動かなくなる等の可能性があります。追記:2022年11月
PS Auto Sitemap が2022年10月27日に公開停止 になったようです。
公開停止は、一時的とのことですが、どうして停止しているか、いつ再開するか不明
代わりにサイトマップ使用できるプラグインは「WP Sitemap Page」などがおすすめ
設定方法
プラグイン「PS Auto Sitemap」をインストール
まず、プラグイン「PS Auto Sitemap」をインストールします。
ダッシュボード左サイドバー
》 プラグイン
》 新規追加
をクリック
》 プラグイン
》 新規追加
をクリック
「プラグインの追加」画面が開きます。
「プラグインの検索」バーに「PS Auto Sitemap」と入力
「PS Auto Sitemap」のアイコンが表示されたら
「今すぐインストール」をクリック
有効化 をクリック
有効化 をクリック
「サイトマップ」のページを作成
固定ページにサイトマップのページを作成します。
固定ページ
》 新規追加
》 「サイトマップ」のページを作成
》「下書き保存」をクリック
》 新規追加
》 「サイトマップ」のページを作成
》「下書き保存」をクリック
固定ページ一覧画面に移ります
固定ページ
》 固定ページ一覧 をクリック
》 固定ページ一覧 をクリック
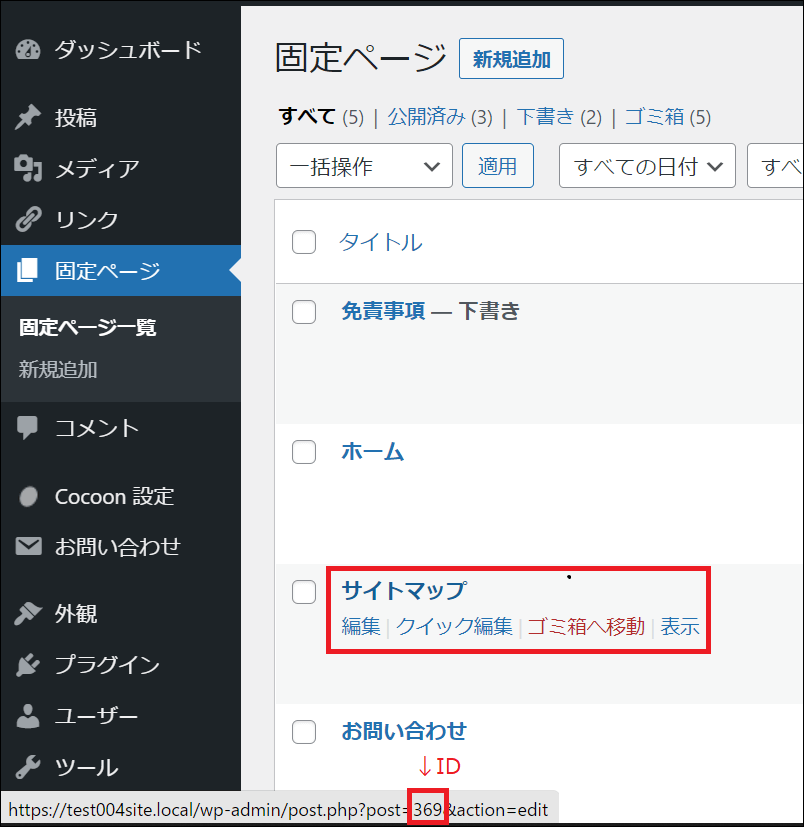
先ほど新規作成した「サイトマップ」のページIDを確認
サイトマップの上にマウスポインタをあてると、画面左下にURLが表示されます。
サイトマップの上にマウスポインタをあてると、画面左下にURLが表示されます。
(例:下図サンプルの場合、ページIDは「369」になります)

「PS Auto Sitemap」設定画面を開きます。
ダッシュボード左サイドバー
》 設定
》 PS Auto Sitemap
をクリック
》 設定
》 PS Auto Sitemap
をクリック
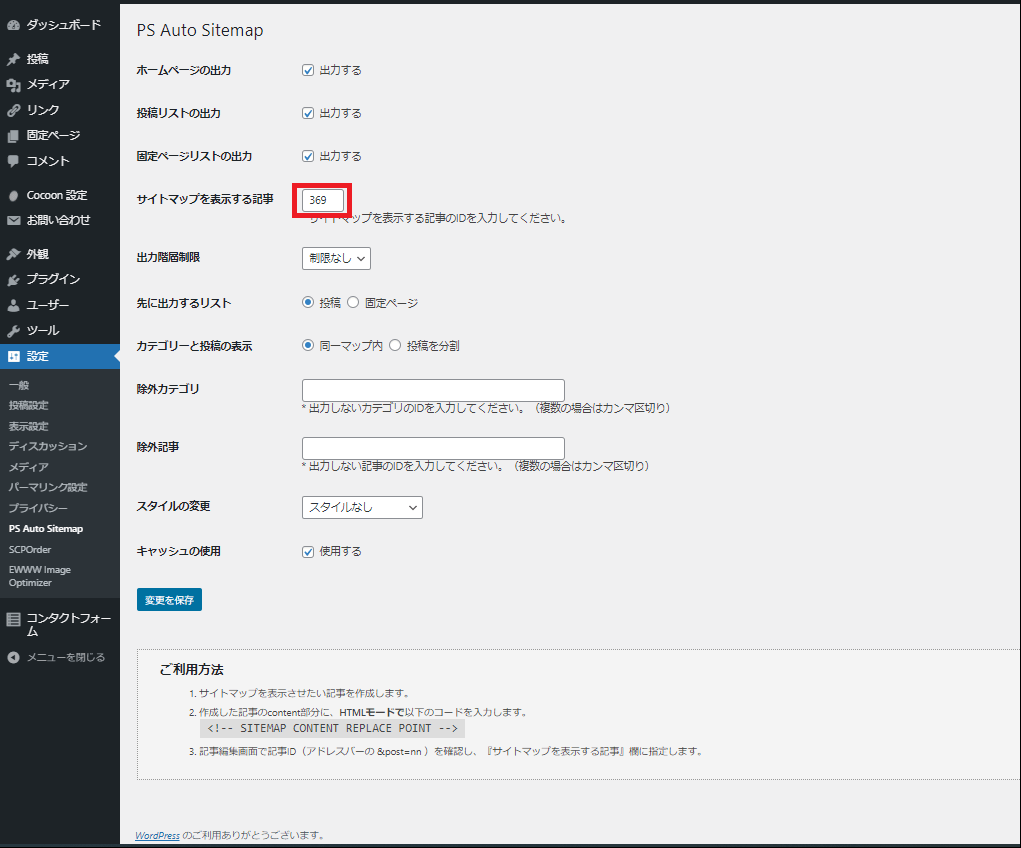
「PS Auto Sitemap」設定画面に入ります。

「PS Auto Sitemap」設定画面の下にスクロールすると、「ご利用方法」が記載されています。
「2. 作成したcontent部分にHTMLモードで以下のコードを入力します。」の下にあるコードをコピーする
先ほど作成した固定ページ「サイトマップ」を開きます。
固定ページ
》 固定ページ一覧
》 「サイトマップ」ページ編集 をクリック
》 固定ページ一覧
》 「サイトマップ」ページ編集 をクリック
「サイトマップ」ページの編集画面が開きます。
これで、サイトマップ設定は完了です。
ブログ訪問者が利用しやすいように、グローバルメニューのメニュー項目に追加するなど、「サイトマップ」ページへ簡単に遷移できるように設定しましょう。
「サイトマップ」ページをメニュー項目を追加するならこちら↓





このプラグイン「PS Auto Sitemap」はCocoon以外のテーマを使っている方が対象です。テーマにCocoonを導入している場合は、Cocoon専用の設定方法あり
Cocoon設定でショートコードを入れることで、簡単にサイトマップを設置できます。