
「Squoosh(スクワッシュ)」って、実は使ったことなくて、詳しいことわからないのよ

「Squoosh(スクワッシュ)」は直感的に使えて、初心者に使い易い、とても便利なツールだよ
JPEGやPNG画像フォーマット
⇒ 「Squoosh(スクワッシュ)」を使って、画像フォーマット変換
⇒ WebP画像
⇒ サイトの表示速度が速くなる SEO効果大↑

今回は、この便利ツール「Squoosh(スクワッシュ)」の使い方を深堀りしていきましょう!
初めて画像圧縮する人にもわかりやすく解説するよ
![]()
「Squoosh(スクワッシュ)」って何?
Webサイトの表示速度を向上させる効果的な方法の1つに、画像データ量をサイズダウンする方法がある
画像データを圧縮する方法はいろいろあるが、最近注目されているのがWebP画像フォーマットに変換する方法
従来の画像フォーマットからWebP画像フォーマットへ変換するには、変換ツールが必要になります
そこで、WebP変換ツールとして「squoosh(スクワッシュ)」が登場‼
2018年 GoogleChromeLabs(Chromeチームによる開発プロジェクト)が、Webアプリケーション「squoosh(スクワッシュ)」提供をスタート
アカウントを作るなど面倒な作業することなく、アクセスするだけで誰でも無料でWebPなどその他含めて8種類の画像フォーマットへ変換することができる
2020年以降、このように主要ブラウザでWebp対応することになり、普及が一気に加速
WebP対応ブラウザが増加で、WebP画像フォーマットは主流になりつつあります。
公式「Squoosh」にアクセス
![]()
Secure|「Squoosh(スクワッシュ)」のポリシー
すべての画像圧縮プロセスはローカルで行われるので、画像データはサーバーに送信しません。

「squoosh(スクワッシュ)」は、プライバシー保護に配慮された安全性の高いアプリケーション
私たちユーザーは、安心して使えるよね
このポイントは高いです
「Squoosh(スクワッシュ)」の機能
変換できる画像フォーマットは8種類
JPEG画像やPNG画像から、WebP画像フォーマットに変換するために使用することが多い「Squoosh」
WebP画像フォーマット以外に、以下の画像フォーマットへ変換も可能
- AVIF
- Browser JPEG
- Browser PNG
- JPEG XL(beta)
- MozJPEG
- OxiPNG
- WebP
- WebP v2(unstable)
AVIF
- 拡張子「.avif」
- AV1ビデオフォーマット(動画ファイルフォーマット)映像コーデックの静止画版で、最新の画像フォーマット。
- まだ対応していないブラウザが多い
- 実際に下記ブラウザで表示できるか試してみると(表示テスト2021/10)
Google Chrome バージョン94・・・・表示可
Microsoft Edge バージョン 94・・・・表示されず - 現時点で採用するには時期尚早な感じですね。
「Squoosh」で変換すると、大幅に画像ファイルサイズを削減できるので、今後の展開を期待しましょう。
「Browser JPEG」「MozJPEG」「JPEG XL」
- 拡張子「.jpg」
- 「Browser JPEG」と「MozJPEG」を比較すると、「MozJPEG」が圧縮率が高い
- JPEG XL はbeta版ということなので、未完成なようです
「Browser PNG」「OxiPNG」
- 拡張子「.png」
- 「Browser PNG」と「OxiPNG」を比較すると、「OxiPNG」が圧縮率が高い
「WebP」
- 拡張子「.webp」
- 「WebP」はこれから主流の次世代画像フォーマット

「WebP」て何だろう?

「WebP」は新しい画像フォーマットだから初めて聞く人もいるかもしれない
でも大丈夫 初心者でもこちらでわかりやすくこちら ↓↓ で解説!
「WebP v2」
- 拡張子「.wp2」
- 「WebP v2」は、まだunstable版なので、安定版まで使用を待ったほうが良いでしょう。
Compress|画像圧縮
「MozJPEG」で、画像の「Quality(品質)」75%
左側にオリジナル画像、右側に圧縮後の画像を比較しながら「Quality」で画質を調整できる
従来の画像圧縮ツールは、ファイルを開けてみないと画質が確認できなかった。
「Squoosh」は中央にある縦ライン(スライダー)をマウスのボタンをクリックしたまま、マウスを移動させと、左側にあるオリジナル画像と圧縮後画像の画質の変化がリアルタイムに確認できるのが超便利。だから、画像を圧縮しすぎて画質が使えないほど劣化してしまった!なんて失敗が回避できます。
スライダーで設定を変更すると、左側プレビュー画像もリアルタイムに変化し、同時に圧縮率&圧縮後のファイルサイズ 、右側にあるオリジナル画像画質を確認しながら、圧縮できる
Edit|編集
Resize | 画像の大きさを変更
「Width」で横幅、「Height」で縦の大きさを変えることが可能
縦横比率を変えたい場合は「Maintain aspect ratio(アスペクト比を維持)」のチェックを外す
「Reduce palette」パレットを減らす
「Reduce palette」の右側にあるスイッチをオン
スイッチをオンにすると、下に「Colors」と「Dithering」の設定画面が展開
「Colors」|色数
スライダーを移動することで、使用している色数を減らすことができる。
「Dithering(ディザリング)」
1つの画像処理手法で、色数が少なくても、目的の色または中間調を擬似的に表示
調節範囲は0から1で、0は画像処理「Dithering」なしの設定
その他の機能
画像位置の移動
- 画像をドラッグしたままマウスを移動すると、位置を移動
- マウスで画像をクリックし、マウスホイール(スクロールボタン)を回すと、画像の大きさを変えることができる
Rorate|画像を90度回転
下にある渦巻きマークをクリックすると、画像をワンクリックごとに90度時計回りに回転
「Squoosh」の使い方
使い方は2つ
- ブラウザ(オンライン)上で圧縮
- アプリ「Squoosh」をインストールして圧縮
スマートフォンでも「Squoosh」
スマートフォンで公式「Squoosh」にアクセス
パソコンの変換同様に使用できる
一括変換はできない
注意する点は
そのため、複数の画像ファイルを一括変換できません
ブラウザ上で「Squoosh」を使用
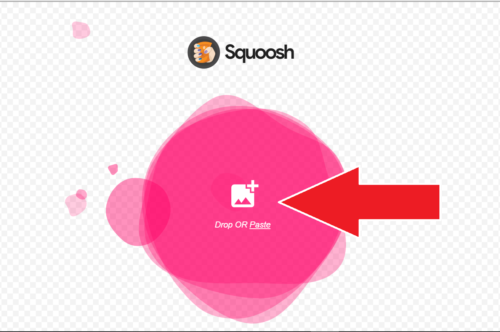
公式「Squoosh」にアクセス
変換したい画像ファイルを、下図「矢印 ➡ 」のさす場所へ、ドラッグ&ドロップ
下図「矢印 ➡ 」のさす「 + 」をクリックすると、ファイルシステムにアクセス
》 変換したい画像ファイルをクリック

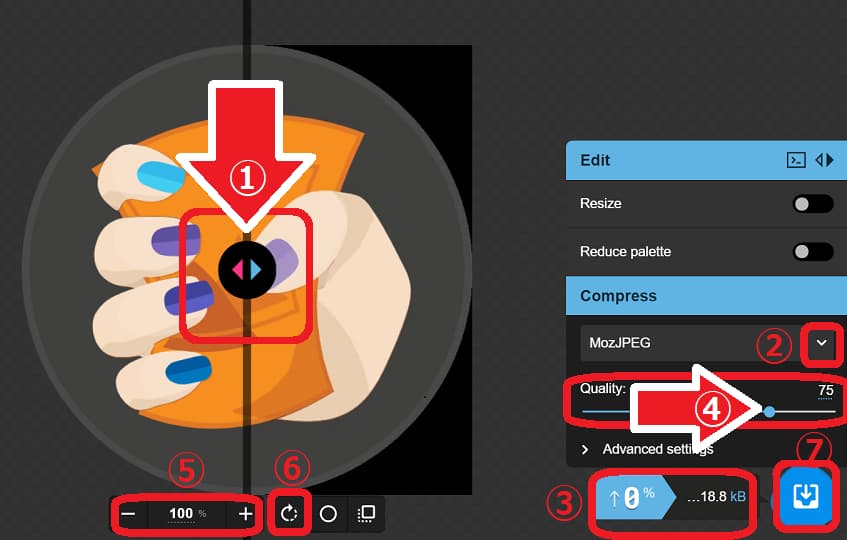
画像の編集圧縮画面に入ります

① 「矢印 ➡ 」が部分をドラッグ&ドロップすると、左側にオリジナル画像、右側に圧縮画像、左右を比較しながら、圧縮することで画質の劣化を許容できる範囲で圧縮できる。
② 表示される「Compress」下にあるプルダウンリスト「 v 」をクリック
変換できる画像フォーマットのリスト(WebP画像フォーマットと7種類の画像フォーマット)が展開
画像フォーマットを「WebP」に変換する場合
実際に表示されているオリジナル画像と、圧縮画像の画質や圧縮率やデータ量 ③ を確認しながら、Qualityのスライダー ④ 調整
⑤ 表示されている画像は、「+」で大きく、「-」で小さく表示が変えられるので、画像の細かなディテールを確認するときに使える
⑥ 時計回りに画像を90度回転できる
圧縮が完了したら
アプリ「Squoosh」をインストールして使用
インストールしてアプリケーションとして使用することも可能
公式「Squoosh」にアクセス
インストール後は、「ブラウザ上の使い方」と同様
まとめ
- 「Squoosh(スクワッシュ)」は画像圧縮、画像フォーマットの変換できる
- 画像を圧縮 → データ軽量化 → WEBサイトの表示速度を向上
- 「Squoosh(スクワッシュ)」の操作は直感的なので初心者向け

使い方は簡単
使ったことのない人でも使ってみると「思ったより以外に簡単」と感じると思います。
面倒な圧縮作業の効率が上がりますよ
是非、「Squoosh(スクワッシュ)」をどんどん使ってみてね





