おすすめカードとは
読んで欲しい投稿記事、アピールしたい投稿記事、そんな皆さんの気持ちをブログ読者に伝えたいと思うことはありませんか?
そんなブログ運営者の気持ちを伝えることができるのが「おすすめカード」です。テーマCocoonではこの「おすすめカード」が簡単に設定できます。こんな便利な機能を基本的に装備しているCocoonって、すごいですよね。
ヘッダー下に並んでいるこのアイキャッチ画像。これが「おすすめカード」。ブログのトップページでとても目立っていますよね。
このアイキャッチ画像には、リンクが付いているので、ワンクリックでその記事ページに飛んでいきます。ブログ運営者にも、読者にも、とても便利な機能ですよね。

「おすすめカード」設定方法
最初に「ピックアップメニュー」を作成
「おすすめカード」を設定するには「ピックアップメニュー」を作成する必要があります。

なぜ、「ピックアップメニュー」を作らないといけないの?
「おすすめカード」を作りたいのですが・・・・・

「ピックアップメニュー」が「おすすめカード」のコンテンツリストになります。
つまり、「ピックアップメニュー」の内容を「おすすめカード」で表示しているんだよ。
「ピックアップメニュー」の作り方はこちら ↓
「おすすめカード」と「ピックアップメニュー」を紐づける
「ピックアップメニュー」が作成できたら、次は「ピックアップメニュー」の内容が「おすすめカード」に反映するように紐付けます。
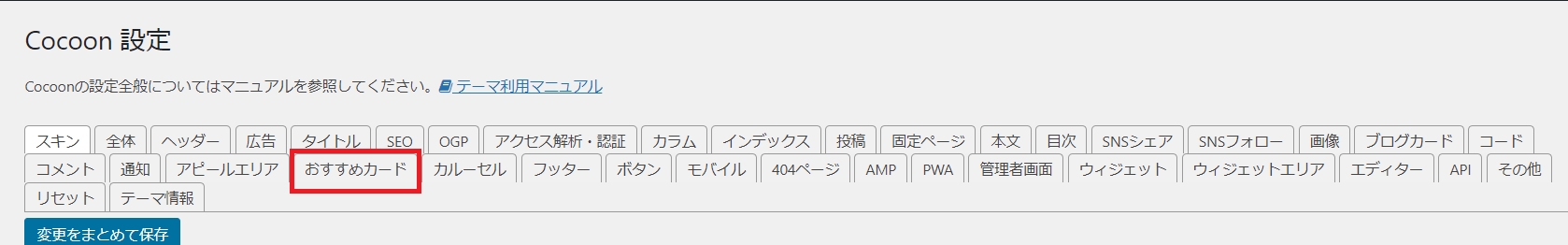
》 CoCoon設定 をクリック
CoCoon設定画面に入ります。

「おすすめカード」設定画面に入ります。
画面上から解説していきます。
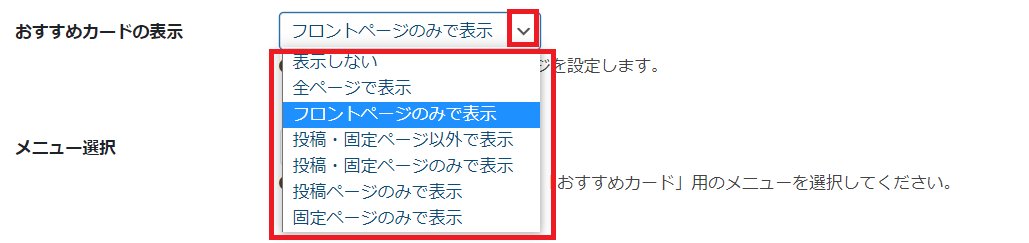
おすすめカードの表示
おすすめカードを表示するページを設定します。
こちらはお好みです。
すると、プルダウンリストが展開。お好みの表示スタイルをクリックしましょう。

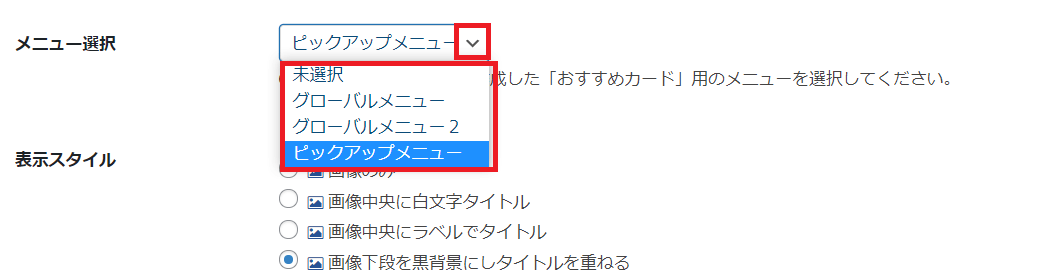
メニューの選択
「おすすめカード」と「ピックアップメニュー」を紐付けます。

プルダウンリストが展開。
「メニューの編集」で作成したメニューがズラリと出てきます。
このクリックで、「ピックアップメニュー」を「おすすめカード」に紐づけることが出来ました。
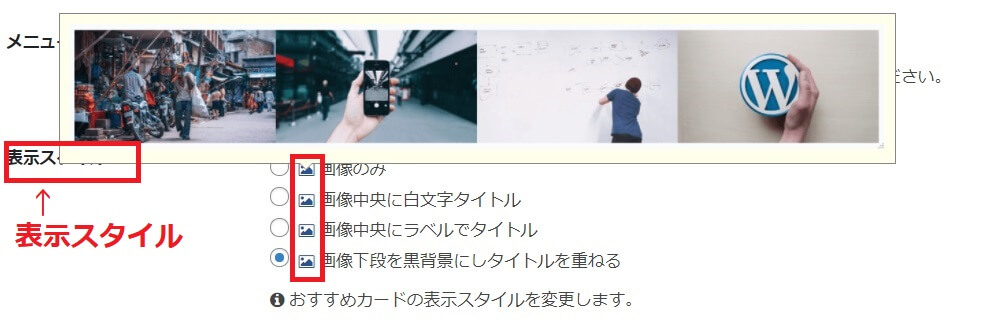
表示スタイル
画像アイコンにマウスポインタをあてると、表示スタイルが確認できます。
お好みで選択してください。

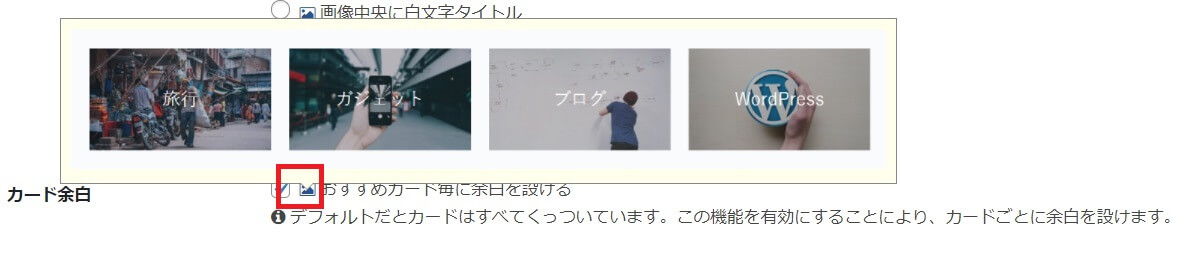
カード余白
カードとカードの間に余白を入れることができます。画像アイコンにマウスポインタをあてると、表示スタイルが確認できます。お好みで選択してください。

カードエリア左右余白
画像アイコンにマウスポインタをあてると、表示スタイルが確認できます。
お好みで選択してください。

以上、設定が完了したら、
「おすすめカード」を表示して確認する
サイトを表示して確認してみましょう。
ヘッダー下に「おすすめカード」が並んでいればOKです。
「おすすめカード」の変更
「おすすめカード」は、紐づいている「ピックアップメニュー」を差し替えれば、簡単に変更できます。
投稿記事を書き進んでいくと、読者に速く伝えたい情報や、他にも読んで欲しい記事が出てくると思います。その都度、差し替えて、読者に役立つブログ運営を心掛けていきたいですね。




