Cocoon設定画面を開く
「Cocoon設定」を開きます。
》 Cocoon設定 をクリック
下のタブは、Cocoon設定で使用できる機能です。多機能で初心者には戸惑いますよね。でも大丈夫です。初めから全てを使いこなす必要はありません。とりあえず、基本的な設定を進めていきましょう!

「最低必要だと思われるCocoon設定」にフォーカスして解説していきます。他は使っているうちに少しずつ理解できればいいでしょう。
スキンを選択

Cocoon開発者わいひらさんのお言葉を借りれば、スキンとは、
「洋服を着替える感覚で手軽にサイトの外観を変更できる」
ということです。 つまり、ブログのデザインを簡単な操作で変えることができる
Cocoonには数多くのスキンが用意されています。とても嬉しいことに、これも無料で選び放題♪
》 ページ下にスクロール
》 スキンのリスト
選ぶのに迷ってしまうほど、どれもかっこいいです。 マウスポインタを画像アイコンにあてると、デザインをプレビューできます。
どのスキンに設定するかで、ブログの印象もだいぶ違ってきますよね。
このブログは当初「Season Winter」をスキン設定していました
途中から「Natural (グリーン)」にスキン変更をしました
スキン変更して問題ないのか?
と心配される方もいるかもしれませんが、私の場合、特に不具合等のトラブルありませんでした。
でも、使っているプラグインとの相性や、サーバー環境などで不具合発生の可能性あるので、スキン変更するときは必ずバックアップをとって、不測の事態に備えてから実行されることをおすすめします
》 変更をまとめて保存 をクリック
スキン動作デモを見ながら、ブログのジャンルやお好みで選んで下さい。
エディターの設定
現在のWordPressの標準のエディタ”Gutenberg” 使いこなせれば便利なのですが、ぱっと見わかりにくいため、使いにくいとの評判です。習得するのに時間がかかります。 だから、旧エディタ「Classic Editor」のプラグインをインストール・有効化して使用するのが一般的です。
でも、Cocoon設定で、プラグインなしで旧エディタ「Classic Editor」が使用できるんです。 使い方は、
》 Cocoon設定 をクリック
Cocoon設定画面に入ります。
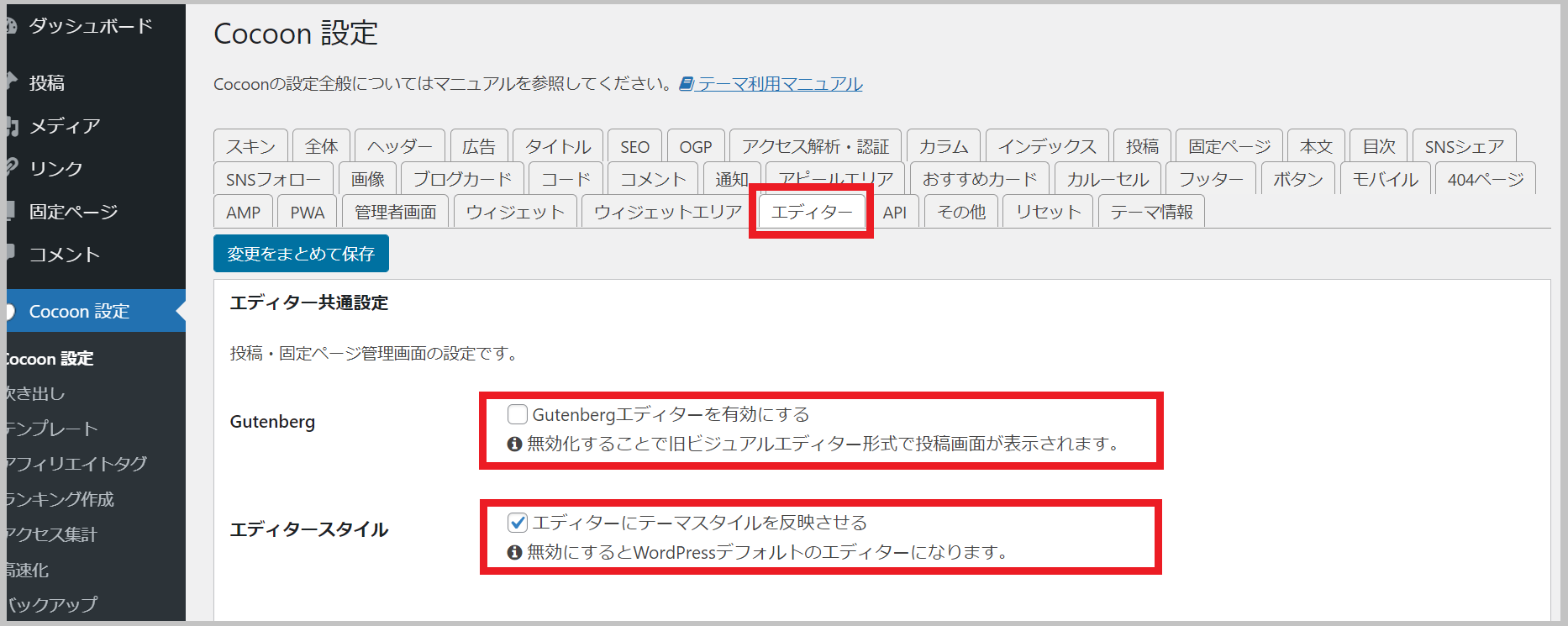
「エディター共通設定の画面」に入ります。
「Gutenbergエディターを有効にする」のチェックマークをはずす
これで、旧エディタ「Classic Editor」で編集できるようになります。

「エディタースタイル」はお好みです。
当ブログは、テーマに合ったスタイルになるのでチェックを入れて使っています。
ヘッダー設定
》 「ヘッダー」タブをクリック
ヘッダーレイアウト
ヘッダーの高さ
☐ ヘッダーを固定する
ヘッダーを固定しないのでチェックなし。
ヘッダーの高さ
高さ 170px
高さ(モバイル)170px
モバイルも同じ大きさに揃えて設定したほうがベターです。
ヘッダーロゴ・ヘッダー背景画像
42万点以上のテンプレート (内、無料テンプレートは25万点)
Canva Pro は、30日間の無料トライアル
透過画像を簡単作成
このツールを使えば、それなりにかっこいいデザインが出来上がり♪
ヘッダーロゴサイズ
お好みで設定。
幅:700 × 高さ:700
キャッチフレーズの配置
「キャッチフレーズ」て何だったかな?
WordPressの初期設定で「一般設定」でキャッチフレーズ文言を設定済み
》 設定
》 一般設定 をクリック
「一般設定」画面に入ります。
サイトのタイトルの下(2行目)で設定したキャッチフレーズを確認できるはずです。もし空白なら、ここで、自分のブログキャッチフレーズを入力しましょう。
キャッチフレーズ文言を入力したら、
》 Cocoon設定
》 ヘッダータブをクリック
ヘッダーで表示するか
ヘッダーで表示するとしてトップまたはボトムに配置するか
ここでは、そのキャッチフレーズをどんな感じに表示するか?決めましょう。
グローバルメニュー幅
お好みで設定してください。
参考まで、当ブログの設定は以下の通り
☑ メニュー幅をテキストに合わせる
フッター設定
お好みで設定してください。
参考まで、当ブログの設定は以下の通り
》 Cocon設定
》 「フッター」タブをクリック
フッター表示タイプ
クレジット表記
フッターメニュー幅
お好みで選択して下さい。