【images】画像
文章が羅列された文字だけのブログ記事と比べて、イラストや写真があると、内容を理解しやすいし読みやくなります。ブログ全体が、ずっと楽しい感じになりますよね。

初心者には、画像の挿入なんて難しそう

心配しないで大丈夫。これから、初心者でも簡単に画像を挿入できるように説明するよ。だから安心してね。
Webサイト制作でアイキャッチ画像や、イメージ画像は、必須の要素になっています。ここでは、投稿記事などに画像を挿し込む方法を解説していきます。
画像を挿入する方法
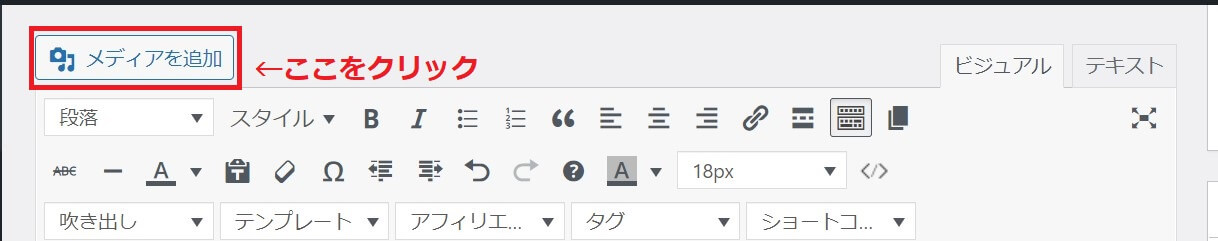
投稿記事に画像を挿し込む方法
アップロードしたい画像データを準備しましょう。
最初は、写真やイラストを無料で配布しているサイトで、フリー素材を入手するのが簡単です。
テンプレートを使って加工すれば、あなた用の素敵なデザインのアイキャッチ画像ができる
Canvaの使い方詳細はこちら

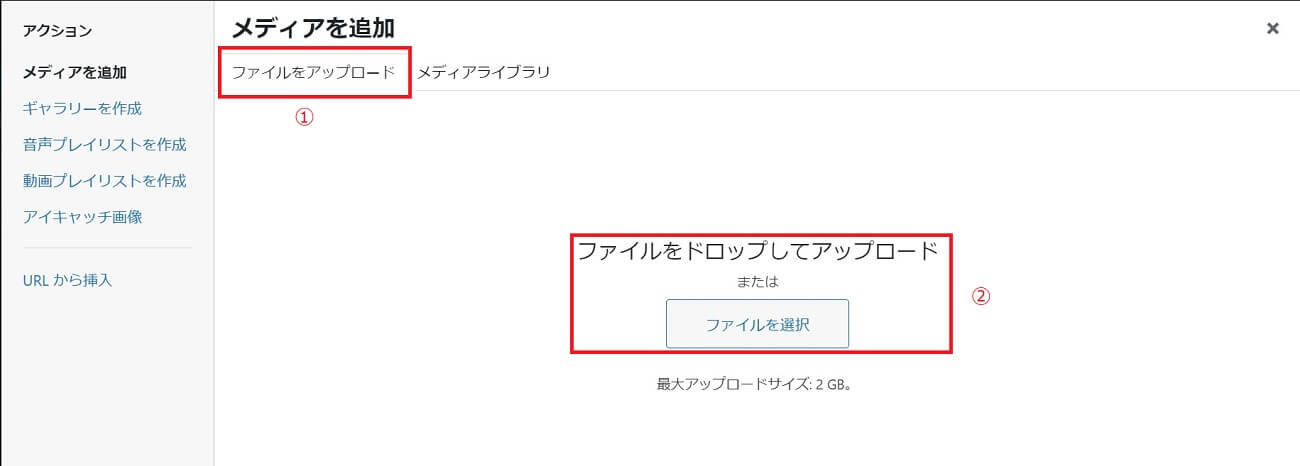
②「ファイルをドロップしてアップロード」または「ファイルを選択」をクリック

すると、画像のアップロード完了です。
アイキャッチ画像の最適なサイズ
横幅「1200px以上」
縦630ピクセル×横1,200ピクセル(縦横比1:1.91)
このサイズに調整するようにしましょう。
【PR】Xserverドメイン
https://www.xdomain.ne.jp/
![]()
圧縮が必要な画像
画像圧縮する理由
画像が重いと、Webサイト全体の表示スピードが遅くなります。
ページ読み込み速度が3秒超えるとスマホユーザーは離脱してしまう
との事でした。表示スピードの遅いサイトは、SEO上とても不利になります。サイトスピードの改善方法は、いろいろあります。なかでも画像圧縮はとても効果的なのです。

ファイル形式
ファイルサイズの大きいpngは、データ容量の少ないjpgに変換すると、データ量を減らせる場合があります。
スマホなどで撮った写真
スマホは性能向上にともない高画質です。そのため、データ量容量が大きくなってきています。スマホで撮影して圧縮せずそのままサイトにアップロードするのは、重くなってしまうのでおすすめしません。Webサイトにアップロードする前に圧縮しておきましょう。
アップロードに最適なサイズとは
ファイルサイズ 100~300KB
画像サイズ(大) 1000~1200px
画像サイズ(小) 600~800px
アイキャッチ画像は1200px以上、記事画像は600~800px程度が最適
画像の圧縮方法
画像圧縮の方法は2つあります。
プラグイン「EWWW Image Optimizer」で画像圧縮縦
TinyPNGによる画像圧縮
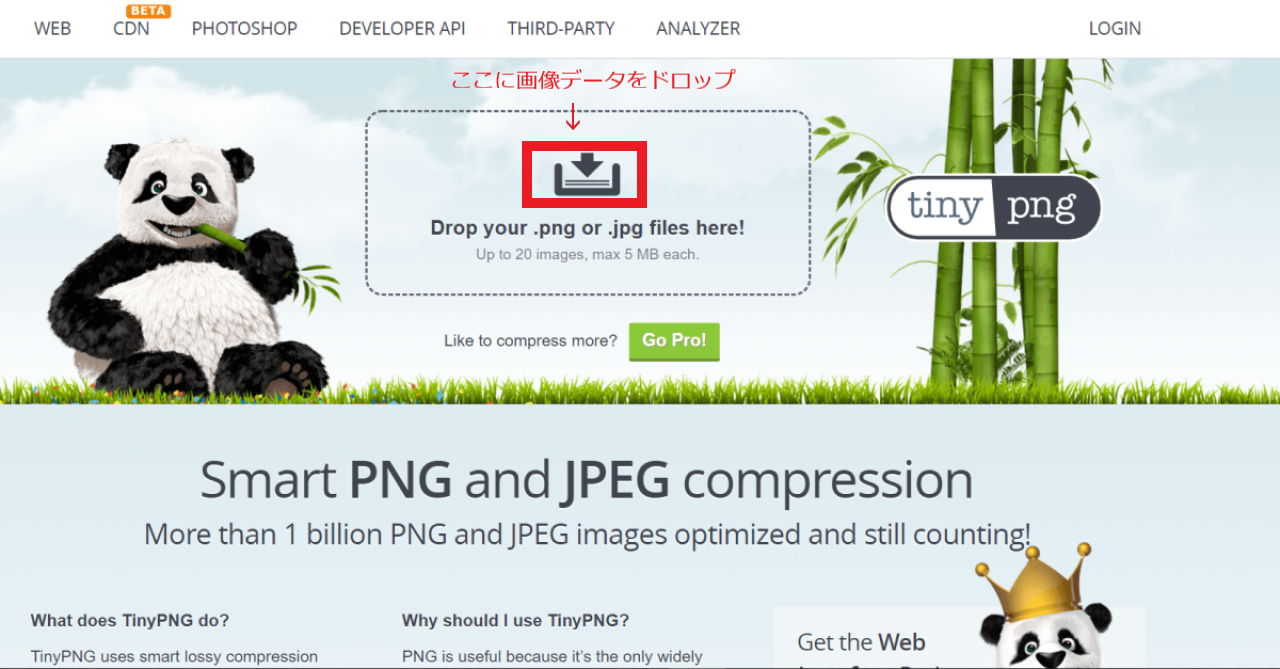
パンダキャラが印象深い「TinyPNG」
画像圧縮はオンライン上で、画像ファイルをドロップ&ドラッグするだけで圧縮してくれます。
パンダさんに画像圧縮お願いしたい方はこちら
無料の圧縮できる上限があります
それぞれ最大5MBまで
無料の範囲で十分です。
「TinyPNG」の使い方

画像ファイルをドロップすれば圧縮がすぐに始まります。
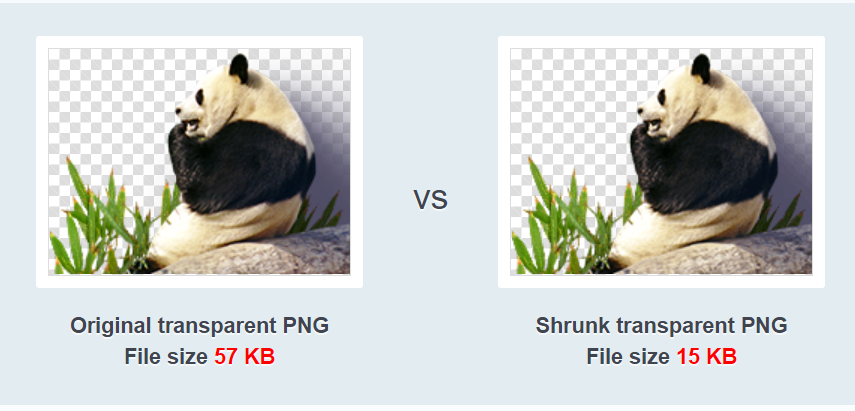
右横に表示された
圧縮済み画像データがダウンロードされ、フォルダに格納されています。
プラグイン「EWWW Image Optimizer」で画像圧縮
TinyPNGの画像圧縮は簡単!
とは、言いつつも、もっと簡単な方法を紹介します。
プラグインの中に、自動で画像ファイルを圧縮してくれるプラグインがあります。プラグイン「EWWW Image Optimizer」を入れておきましょう。
》 プラグイン
》 新規追加 をクリック
プラグインの追加画面の右上「プラグインの検索」のテキストボックスに「EWWW Image Optimizer」と入れると、画面に検索しているプラグインが表示されます。
》 有効化 をクリック
簡単に設定できるのでおすすめです。
更に、画像データを圧縮したい方は、こちら ↓
新しい画像フォーマット「Webp(ウェッピー)」について解説します。







コメント