メニューとは
メニューにあるタブには、リンク先が設定されています。
読者が、探しているページに簡単に到達する事を助ける便利な機能です。
メニューがあることで、ユーザビリティの高いサイトになります。
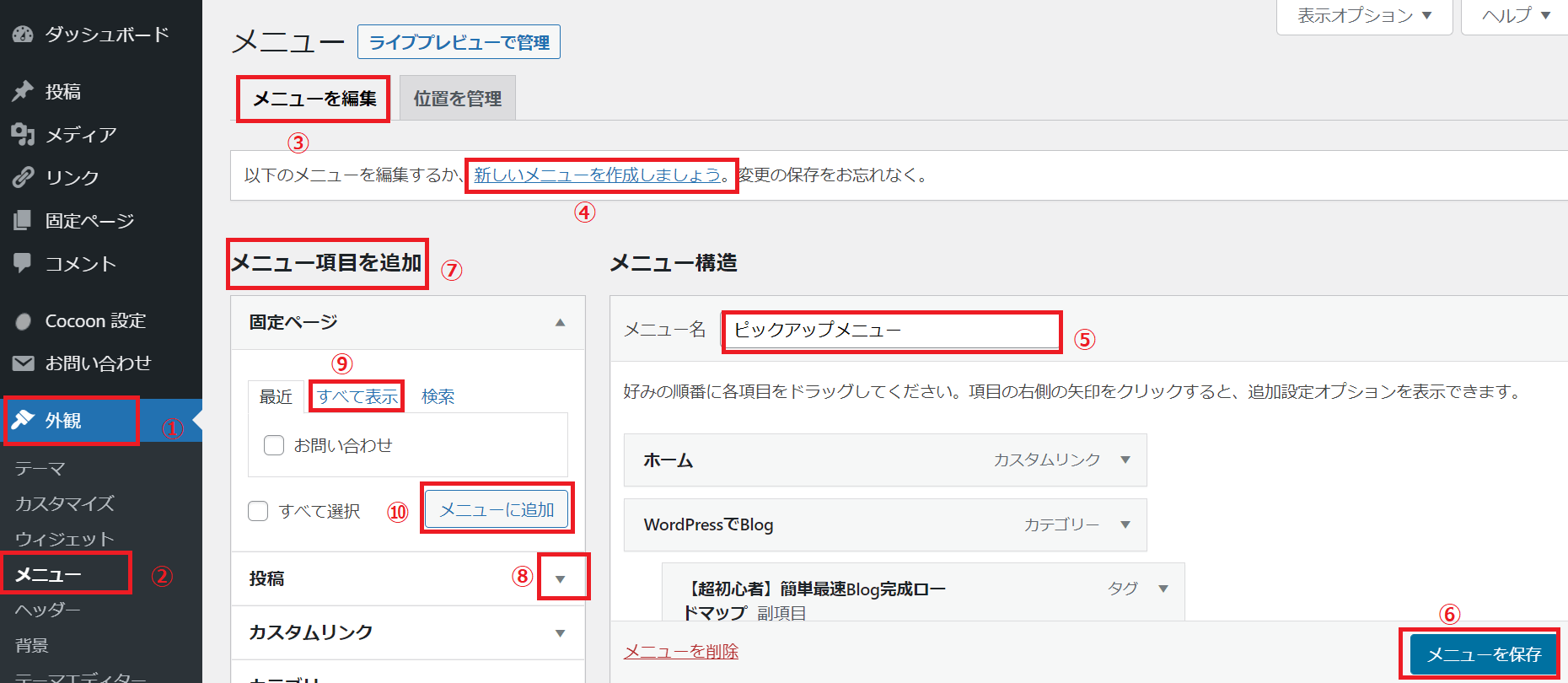
メニューの設定画面
》 外観
》 メニュー
をクリック

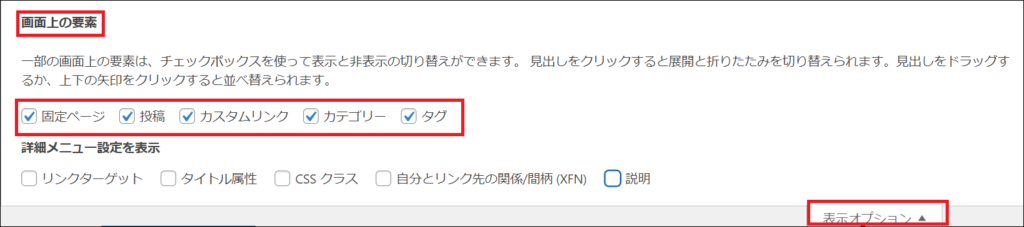
「画面上の要素」すべてにチェックをいれます。
☑ 固定ページ
☑ 投稿
☑ カスタムリンク
☑ カテゴリー
☑ タグ

グローバルメニュー
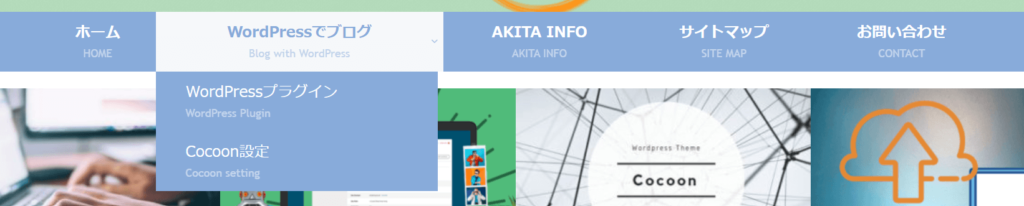
グローバルメニューとは
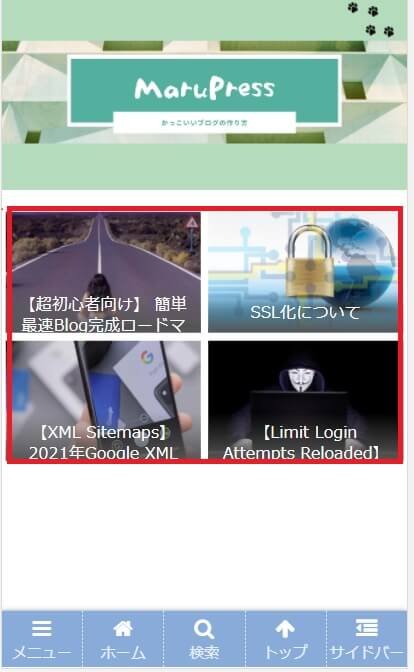
ヘッダーにある、これが「グローバルメニュー」です。

メニュー構成は、ブログの内容と構成を考えて、事前に決めておくと作業がスムーズに進みます。
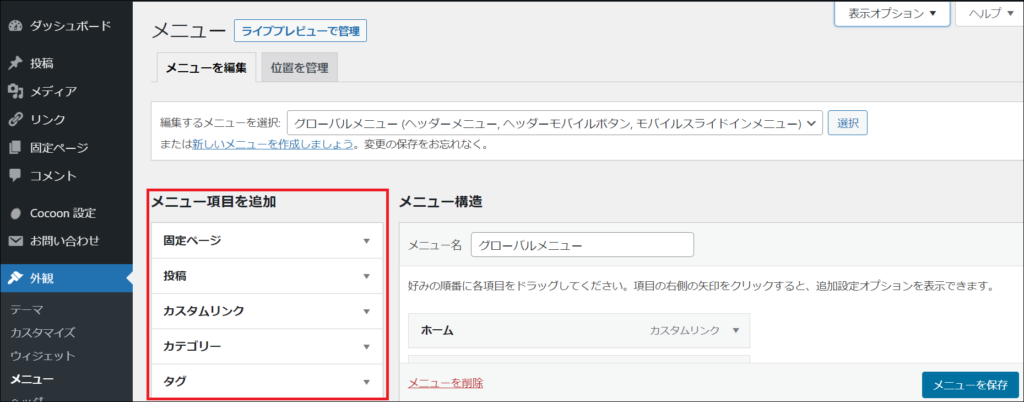
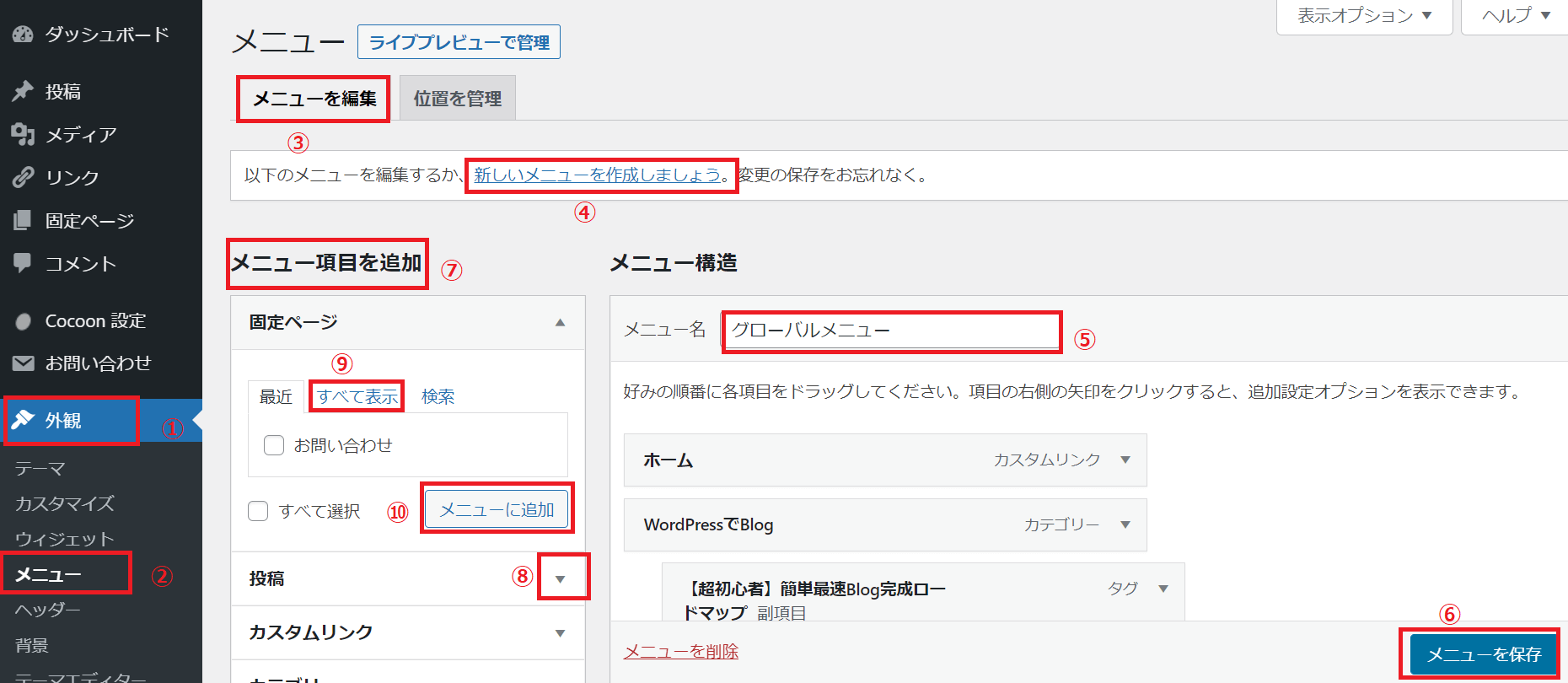
グローバルメニューの作り方
》 ①外観
》 ②メニュー をクリック

》 メニュー項目(「固定ページ」「投稿」など)の右横にある⑧「▼」をクリックし展開
》⑨「すべての表示」タブをクリック
指定できるメニュー項目が表示されます。
》 ⑩「メニューに追加」をクリック
また、右横に少しドラッグ&ドロップすると、「メニュー副項目」に設定もできます。
表示設定
主に画面の大きさが異なるPCとスマホのメニュー表示スタイルを設定します。
- 「固定ページの自動追加」
- レスポンシブ対応の設定(PC・スマホの表示)
でグローバルメニューの設定は完了です。
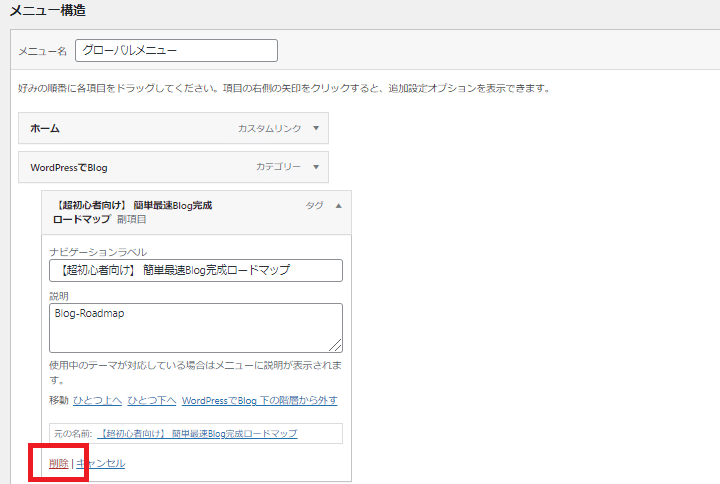
変更・追加・削除
また、ブログを運営していく過程で、メニューの変更・追加・削除も可能です。
》 メニュー項目の右側 ▼ をクリック
》 設定画面が展開します。
【参考例】グローバルメニューの設定項目
当ブログでは、こんな感じでグローバルメニューを設定しています。
ご参照ください。(2021年6月)
メニュー項目
- 固定ページから、「ホーム」「お問い合わせ」
- カテゴリーから、「WordPressでBlog」「サイトマップ」
メニュー設定
☑ チェックした項目
- ヘッダーメニュー
- ヘッダーモバイルボタン
- モバイルスライドインメニュー
更にグローバルメニューをカスタマイズしたい方はこちら ↓
ピックアップメニュー
ピックアップメニューとは
ピックアップメニューには、サイト訪問者に読んで欲しいコンテンツ、アピールしたい投稿記事をチョイスし、「おすすめカード」として表示させます。
ピックアップメニューの作り方
》 ①外観
》 ②メニュー をクリック

》 メニュー項目(「固定ページ」「投稿」など)の右横にある⑧「▼」をクリックし展開
》 ⑨「すべての表示」タブをクリック
指定できるメニュー項目が表示されます。
》 ⑩「メニューに追加」をクリック
また、右横に少しドラッグ&ドロップすると、「メニュー副項目」に設定もできます。
表示設定
作成した「ピックアップメニュー」を「おすすめカード」を紐づけし、ヘッダー下に「おすすめカード」として表示されます。
Cocoon設定では、「おすすめカード」が簡単に実装できるんです。
紐づけ方法はこちら ↓
レスポンシブ対応を考えたアイキャッチ画像の枚数は?
パソコンやスマートフォン、タブレット・・・・・・・・・
今、ブログ読者が使用しているデバイスの種類は数多く、デバイスによって画面サイズが異なります。パソコンに表示されている画面そのままをスマホで表示するとすれば、文字や写真が小さく表示されて読むことが難しいでしょう。
そこで、画面サイズに対応した表示が必要になってきます。
スマホ使用割合が高くなるにつれて、ユーザビリティーに配慮されたレスポンシブ対応が求められています。
レスポンシブ対応を考え、アイキャッチ画像の表示枚数は
スマホ表示 「おすすめカード」横2列2行で4枚


「おすすめカード」を奇数で設定すると、不自然な空白が表示されちゃうんだよ。上のスクショ例では、奇数に設定すると、3枚目の横に不自然な空白が表示されることになる。
だから、「ピックアップメニュー」に設定する「おすすめカード」の写真は偶数がベター
「ピックアップメニュー」を選択したら
変更・追加・削除

》 外観
》 メニュー をクリック「メニュー構造」
》 メニュー項目の右側 ▼ をクリック
メニュー項目を削除できます。
ここで、メニュー項目を削除してしまうと、

設定したデータも消えてしまうのではないか・・・・・・?
と心配されている方もいるかもしれません。
でも安心して下さい。ここで行う削除は「メニュー項目からの削除」であり、作成した固定ページ、投稿記事、カテゴリーの設定項目の削除とは別です。
》 投稿
》 記事一覧やカテゴリーをクリック
メニューから削除されても、記事や固定ページは残っているはずです。
次は、右側サイドバーにある「目次」を作ってみましょう。







コメント