上のアイキャッチ画像はWebPフォーマット画像をアップロードしました。データ量はなんと驚きの19.3KB
下の画像がオリジナルJPEGフォーマット画像で52.5KB
オリジナルJPEGフォーマット画像と比較して、WebPフォーマット画像がほとんど画質の劣化がないことがわかると思います。

そこで、
- WebP(ウェッピー)とは何か?
- WebPは導入するとどんなメリットがあるのか?
- 従来使用されていた画像フォーマットとWebPフォーマットの違いは?
- WebPの使い方は?
そんな疑問に、初心者にもわかりやすく解説していこうと思います。
![]()
次世代画像フォーマットWebP(ウェッピー)
WebP(ウェッピー)とは、Googleが開発した新しい画像を表示する方法(画像フォーマット)
Web用の画像形式として開発されました。
2021年7月バージョンアップWordPress5.8から、WebP(ウェッピー)が使えるようになりました。今後、WebPがスタンダード化していく流れのようです。
現在、Webサイトで一般的に使用されている画像フォーマットは、JPEG、PNG、GIF。これら一般的画像フォーマットと比較すると、WebPは画像の画質を低下することなく圧縮し、画像データを軽量化。軽量化すると、そのWebサイトの表示は高速化できると同時に、リッチなサイトが実現。WebPはSEO対策上でも有効な手段になります。
拡張子(ファイルの種類を表示、ファイル名の後に記載)は「.webp」
参考:GoogleDevelopers
WebP対応ブラウザの推移
Webp(ウェッピー)の仕様が公表され、ツール提供開始したのは2010年9月。
当時は、ほとんどのブラウザがWebP非対応でした。Webサイト上にWebPフォーマット画像を設置しても、閲覧する側のユーザーが使用するブラウザのほとんどはWebP非対応。非対応ブラウザ使用していると、ユーザーがサイトを訪問してもWebP画像は表示できませんでした。ブラウザ非対応が足かせになり、WebPに大きなメリットがあってもなかなか普及は進まなかったようです。
その後、以下の通り、代表的なブラウザがWebPに対応するようになりました。
2018年 Firefox、Microsoft EdgeがWebp対応
2020年 Apple iOS-14以降Webp対応
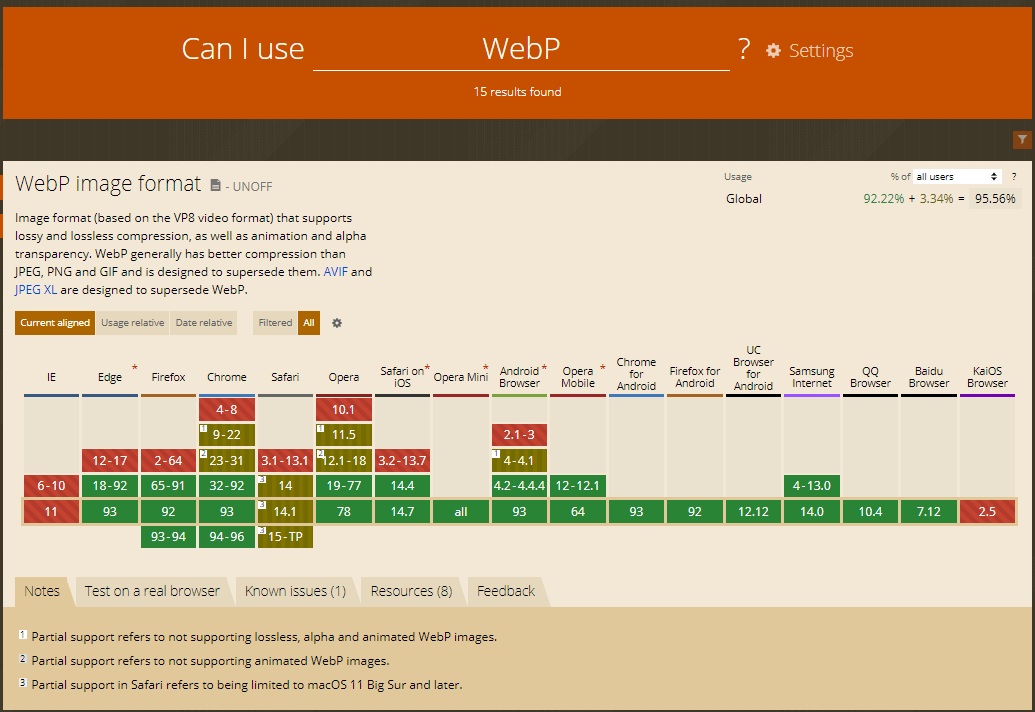
下図は、WebP画像形式に対するブラウザ対応状況の詳細資料です。
資料:BrowserStack.Inc 2021年8月ブラウザテスト

グリーン ・・・・・WebP対応しているブラウザ、中に記載された数字はブラウザのバージョン
2020年以降、このように主要ブラウザでWebp対応することになり、普及が一気に加速しそうです。2021年8月、主な非対応ブラウザはInternet Explorer。2022年6月16日、Internet Explorer11のサポートが終了し、Internet ExplorerでWebサイト閲覧できなくなる予定。将来的に、大部分がWebP対応ブラウザになる見込みです。
サイト運営するうえでも、WebP移行する時期かもしれません。
WebPフォーマット と JPEG・PNG・GIFフォーマット の違い
現在、Webサイトで一般的に使用されている画像フォーマットJPEG、PNG、GIFとWebP
具体的にどの程度の違いがあるのか、比較してみます。
JPEG|ジェイペグ
Joint Photographic Experts Group
メリット
- 非可逆圧縮(画像を拡大したり縮小したり、元の画質に戻すことができない)
- 使用できる色の数が多い
- 画像データ量が軽い
- 写真やグラデーションを使用した画像の保存に最適
- 印刷用の画像に最適
デメリット
- 編集と保存を繰り返すと画像が劣化する
- 透過処理ができない(背景色を表示できない)
資料:Google Developers JPEGおよびWebPのサンプル画像
従来、Windowsの拡張子は上限3文字までと決められていたため、「.jpg」が使われることが多かった。現在は、拡張子は上限3文字の決まりはなくなりました。上記の通り拡張子が複数あるのは、当時の表記方法が残っているためです。
PNG|ピング
Portable Network Graphics
メリット
- 可逆圧縮(画像を拡大したり縮小したり、元の画質に戻すことが可能)
- 使用できる色の数が多い
- 透過処理ができる(背景色を表示できる)
- Web上の表示に最適
- 劣化することなく繰り返し保存ができる
デメリット
- 透過処理ができる反面、画像データ量が重い
- 印刷すると色が変化するなどするため、印刷に不適
資料:Google Developers PNG画像およびWebP画像のサンプル画像
GIF|ジフ
Graphics Interchange Format
メリット
- 可逆圧縮(画像を拡大したり縮小したり、元の画質に戻すことが可能)
- アニメーション表現ができる
- 画像データ量が軽い
- 透過処理ができる
- 色数の少ないアイコン、ロゴなどに適している
- 劣化することなく繰り返し保存ができる
デメリット
- 使用できる色は最大256色までのため、表現できる画像に限界がある
- 画像が荒い
- 印刷すると色が変化するなど印刷に不適
WebP|ウェッピー
メリット
- 可逆圧縮・非可逆圧縮、両方の圧縮可能
- 透過処理(背景透過)ができる
- 色数制限がないので、使える色の数が多い
- アニメーション表現ができる
- JPEGより25~34%、PNGより26%データ容量が軽い
デメリット
- 変換する作業が必要
- WebP画像を表示できない非対応ブラウザがある
- 非対応ブラウザを使用しているユーザーのために、従来の画像フォーマットJPEG・PNGを表示するために複数画像を用意・切り替え対応が必要
- 印刷すると色が変わってしまう

WebPは、JPEG・PNG・GIFのデメリットを補完して、より完璧を目指した技術
勉強もスポーツもよくできるオールマイティー選手ですね
![]()
WebP変換方法
従来の画像フォーマットJPEG、PNG、GIFから、WebPへ変換する方法をご紹介します。
WebPへ変換するには、できるだけオリジナル画像データを変換するようにしましょう。
圧縮済みのJPEG等からWebPへの再変換すると、画質を大きく損なう可能性が高い。
・ロゴまたはイラストの場合……PNG
・写真の場合………………………JPEG
が最適です。
squoosh|スクワッシュ
GoogleChromeLabs(Chromeチームによる開発プロジェクト)により、2018年から提供をスタートしたWebアプリケーション「squoosh(スクワッシュ)」

上のアイキャッチ画像は、この「squoosh(スクワッシュ)」を使用して、オリジナルJPEGフォーマット画像を、WebPフォーマット画像に変換しました。
簡単に使えてとても便利なツールなので、おすすめです。
↓↓ 「squoosh(スクワッシュ)」の使い方はこちらで解説 ↓↓
コマンドラインツールでWebP変換
ちょっと上級者むけの変換方法です。
コマンドラインツールって何だろう?と思う方が多いかもしれません。エンジニアが黒いPC画面を見ながら、キーボードをカタカタと叩きつつPCを操作している・・・・そんなイメージがコマンドでPCを操作している様子。
Googleよりコマンドラインツール(cwebp)はダウンロードできます。
資料:GoogleDevelopers WebPのダウンロード
Photoshopプラグイン
現時点でPhotoshopはWebPに非対応。ですが、プラグイン「WebPShop」でWebPへ変換できます。
シッター常駐「子どもと一緒に通えるFammママwebデザイナースクール」
![]()
まとめ
- WebPは重くなりがちな画像データを軽量化する
- 2021年9月現在、Internet Explorer11以外の大部分のブラウザはWebPに対応になったため、WebP導入の障害はなくなりつつある。
- WebP導入するツールは無料で簡単に利用できる
- SEO対策で、WebP画像フォーマット導入は有効な手段
トラフィック量軽減しながら表示速度短縮できる。 - 便利なツールなので、使わないと損!

WebPへ移行するハードルは低くなってきています。導入するメリットも大きいです。
便利なツールが増えてくることは嬉しいですね。開発された方々に感謝感謝♪
使用目的に応じて、便利なツールを使いこなしていきましょう。