WordPressダッシュボード(管理画面)を開けて、どうしていいかわからない初心者のために解説!
ダッシュボード画面の上から順に1つ1つ丁寧に説明していくよ
ダッシュボード(dashboard)とは?

やっとWordpressにログインできたけど、ダッシュボード画面を見て、どうしていいかわからなくて、困っています。

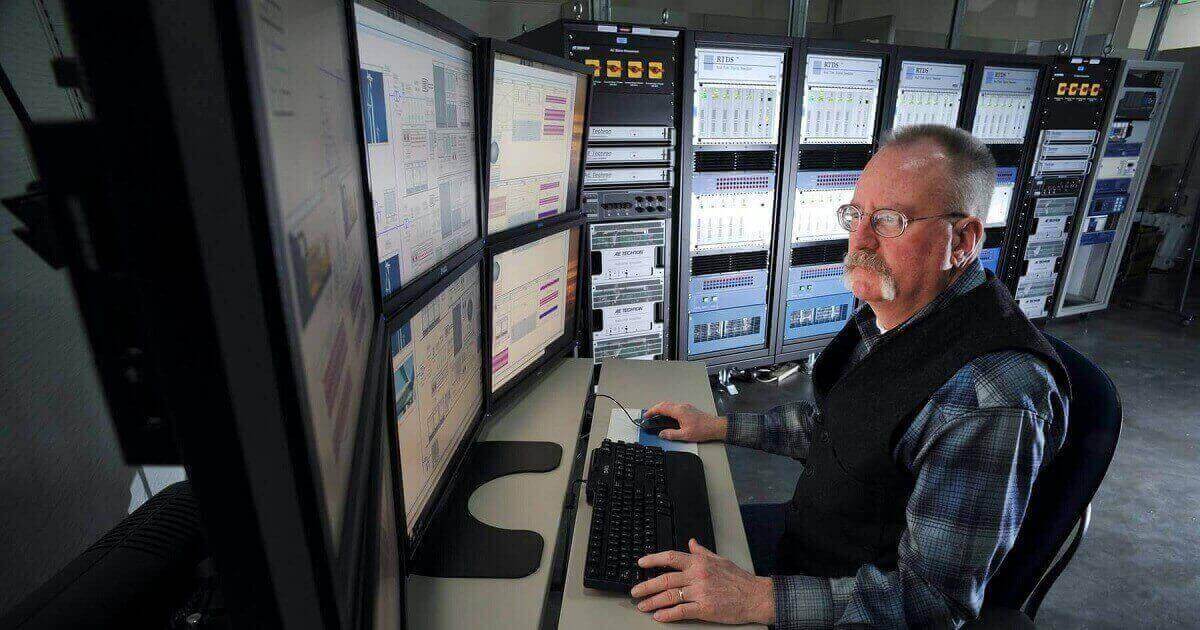
ダッシュボードは、あなたのWebサイトのコントロールセンターだよ
WordPress(ワードプレス)を使ってブログを作成・管理する。そのすべての操作は、このダッシュボードで行われます。
また、サイト運営するために、現状の把握、必要な情報を収集、問題対応解決、データ保存管理などの操作が行われる場所
WordPressの設定やテーマ、プラグイン、固定ページ、記事の投稿、画像のアップロードなどなど・・・・・・・・・このダッシュボードで、あなたのブログを作っていましょう!
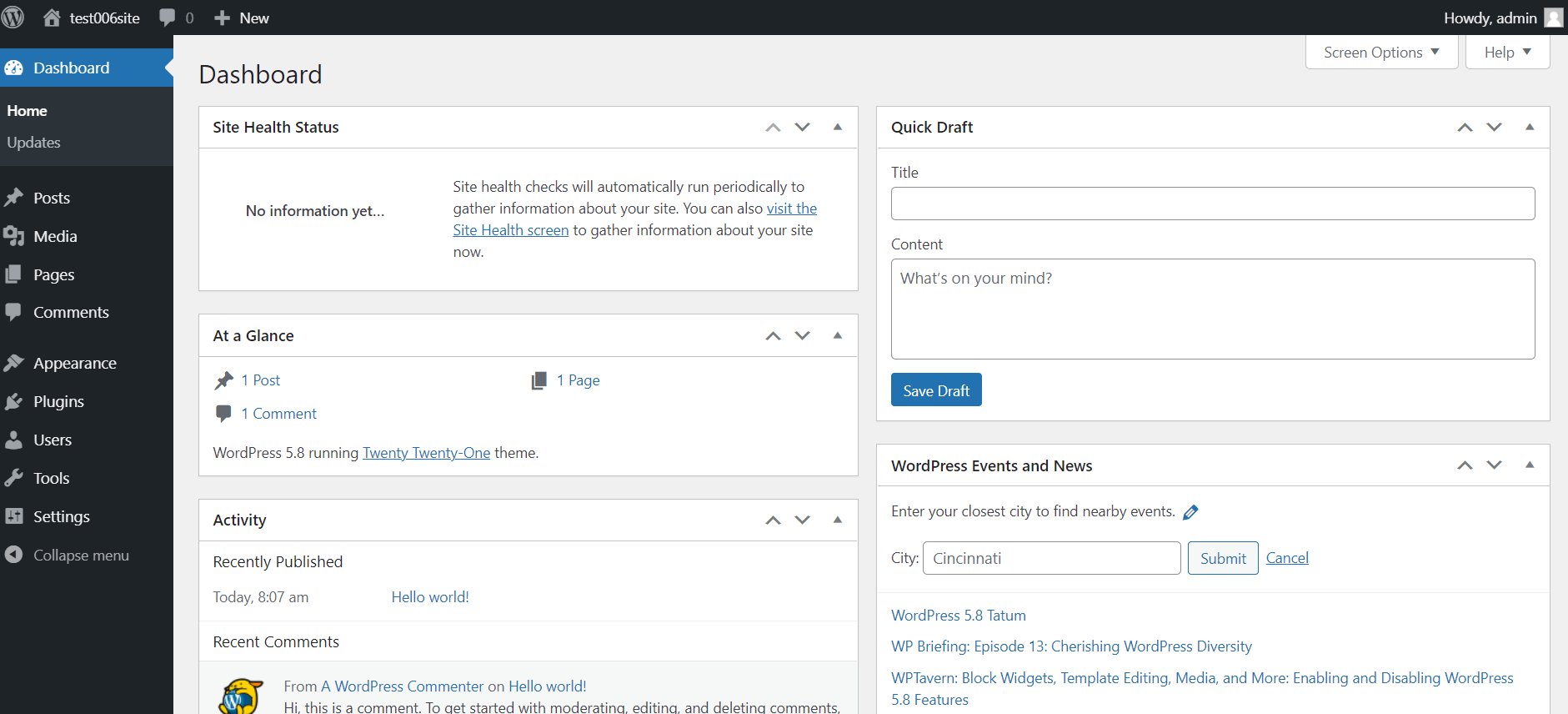
初期状態のダッシュボード
初期状態のダッシュボードは英語表記になっていて、こんな感じ ↓

》 Settings
》 General
日本語に表示変更するため、「General Settings」 画面に入ります。
》展開したプルダウンリストとの中から「日本語」をクリック
》 Save Changes をクリック
ダッシュボード画面は日本語に変更されました。
各社レンタルサーバーでは、希望するとWordPressをセットアップしてくれるサービスがあります。
このサービスはとても親切
Wordpressインストールしてくれるついでに、既に言語を日本語設定を完了してくれています。
このサービスを利用しないでWordpressを自分でインストールするには、他にも細々した作業が必要。

WordPressに不慣れな初心者には、とても助かるサービスだと思います
ブログの執筆作業に集中できます
エックスサーバー
確かな運用実績を持つ老舗
より簡単に、より早くWordPressブログが設置できる「WordPressクイックスタート」が便利
wpX(ダブリューピーエックス)
WordPress専用に最適化した超高速クラウド型レンタルサーバー
「最適化した」とは「いい感じにWordPress用に調整したよ」っていう意味
こちらも同じくエックスサーバー株式会社で運営ConoHa WING
「WordPressかんたんセットアップ」機能を無料で提供。
ダッシュボード画面の「メニューバー」と「タブ」

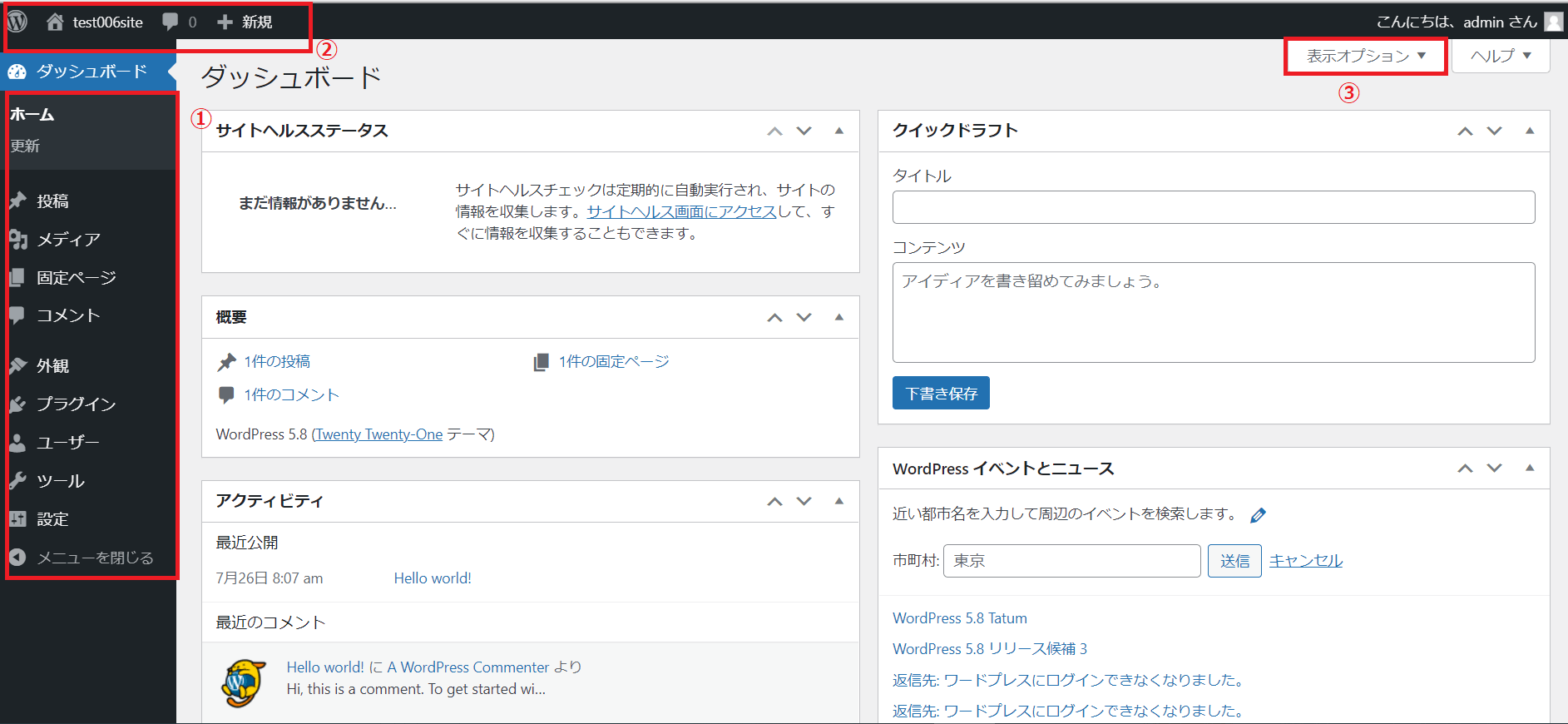
ダッシュボード画面は、左サイドバー①、上部メニューバー②、表示オプション③
中央部分は、クリックしたメニュー項目に応じて入力設定画面が表示されます。
それぞれメニュー項目にマウスカーソルをあてると、そのメニュー項目傘下にあるサブメニュー項目が表示されるようになっています
左サイドバー
初期状態のメニュー項目
メニュー項目:
投稿、メディア、リンク、固定ページ、コメント、外観、プラグイン、ユーザー、ツール、設定、メニューを閉じる
WordPressの「設定」方法について ↓
(例)
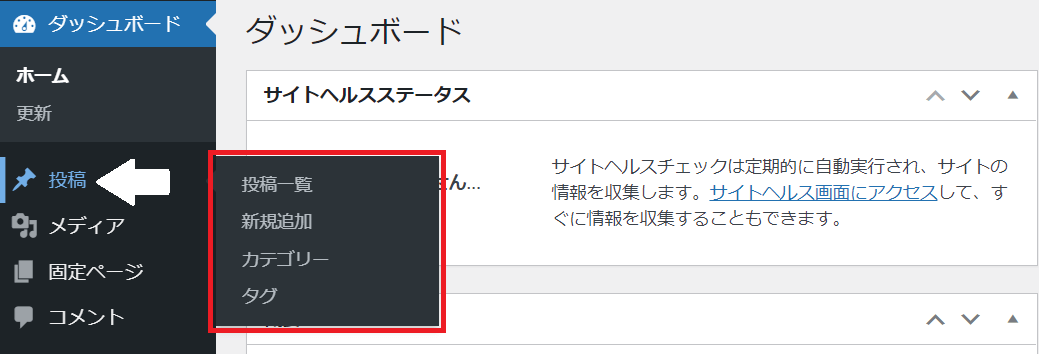
「投稿」にマウスポインタをあてると表示 ⇒ サブメニュー項目:投稿一覧、新規追加、カテゴリー、タグ
サブメニュー項目をクリックすると、設定入力操作画面が中央に開きます。

テーマにより表示されるメニュー項目
左サイドバーに表示されるメニュー項目は、テーマに対応して表示される部分もあります。
当ブログはテーマCocoonをインストール・有効化しているので、左サイドバーに「Cocoon設定」と表示され、ここをクリックすると、テーマCocoon特有の設定画面が展開します。
お問い合わせ
「お問い合わせ」ページを設置すると、左サイドバーに表示されます。
フォームはプラグインcontact form7 で作成すれば完成です。
contact form7でお問い合わせフォームを設置する方法はこちら ↓
上部メニューバー
サイト名、吹き出しマーク💬、+新規
サイト名
「サイト名」にマウスポインタを載せると
とのサブメニューが出るので、クリックすると、サイトのトップページが表示されます。
吹き出しマーク
この「吹き出し💬」をクリックすると、
が表示されます
+新規
「+新規」にマウスポインタを載せると
が表示されます。各項目をクリックすると、新規追加する画面を開くことができます。
「こんにちは、〇〇さん」
上部メニューバー左側にある「管理人」にマウスポインタを載せると、
の表示されます。
ブログ作成終了時、ここからログアウトして下さい。
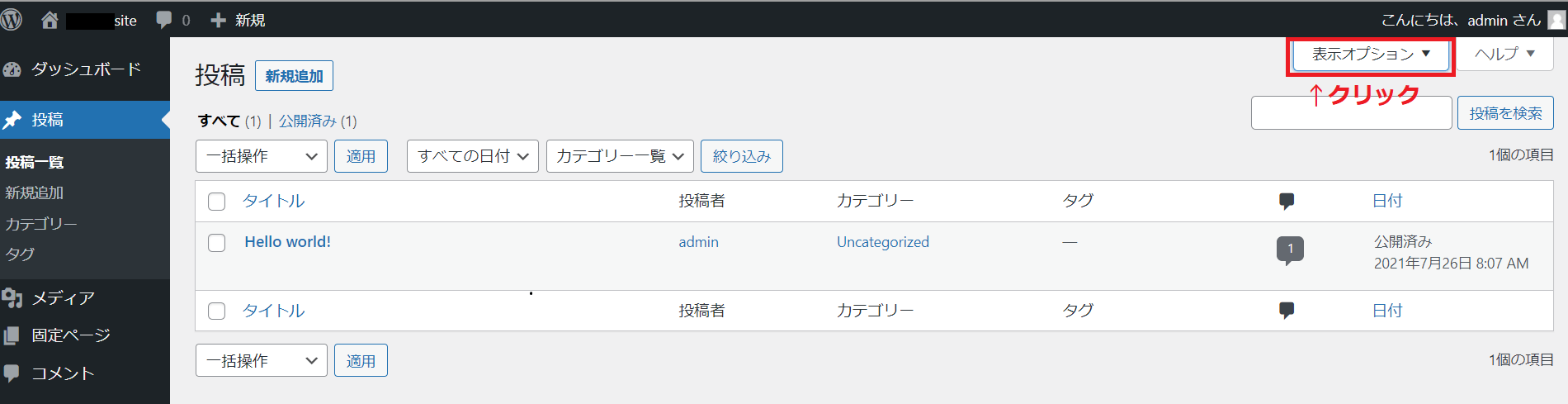
「表示オプション」タブ
表示オプションとは
右上にひっそりと、地味ィ~に目立たず存在してますが、「表示オプション」は意外に重要!初心者にとっては、見落としがちなポイント

この「表示オプション」タブをクリックすると、表示させたい項目の設定画面が展開します。
「表示オプション」は、中央の設定画面で「表示させたい項目」を設定します。
メニュー項目によって展開される「表示オプション」の内容が変わります。以下は、「投稿一覧」を例に解説していきます。
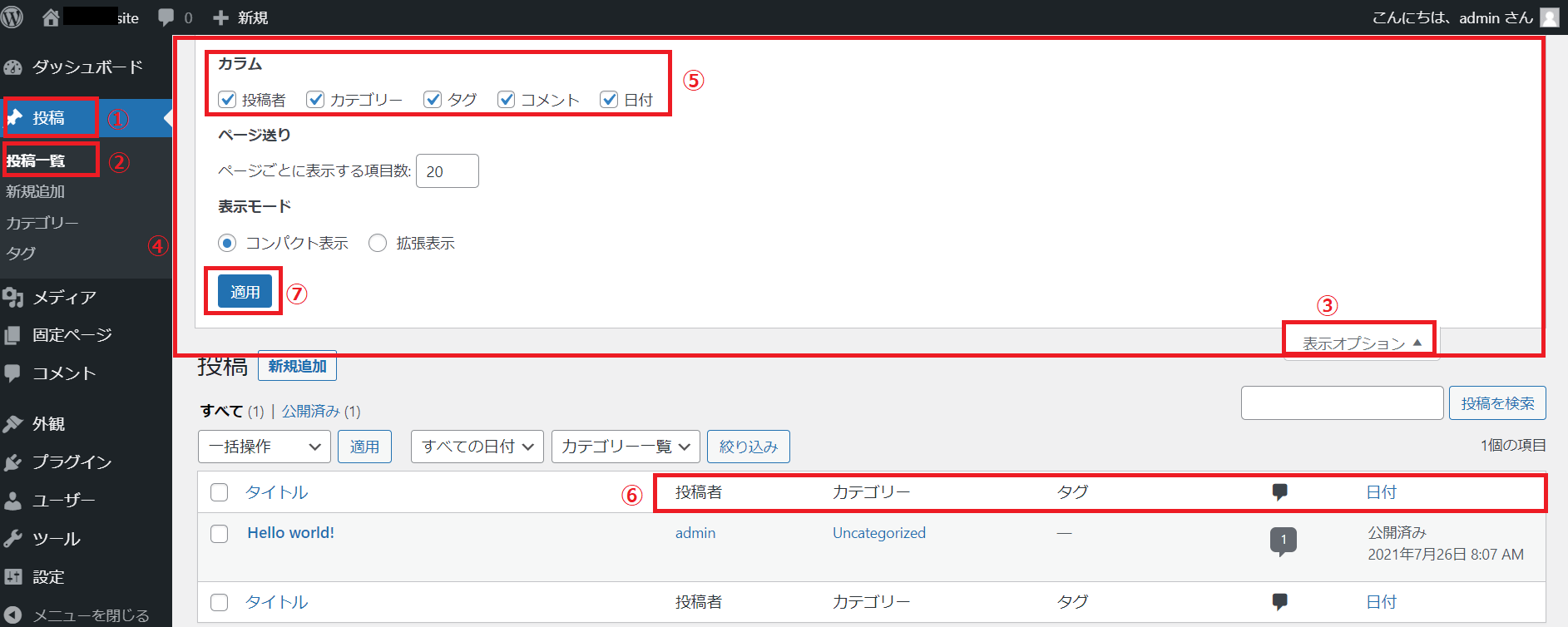
(例)「投稿」項目の場合
》 投稿①
》 投稿一覧② をクリック
》 表示オプション③ タブをクリック

⇒ 「投稿一覧」のカラムに反映して表示される⑥

私がWordPress始めたばかりのときは「表示オプション」タブの存在、気付いていませんでした~
だから、「表示オプション」設定が違うと、参考にしている解説資料と、自分のダッシュボード画面表示が違ってて??? 困りました(汗)
あちらこちら調べまくって、無駄な時間を使ったなぁ
&
nbsp;
表示オプションは地味だけど便利
「表示オプション」は、デフォルト状態のままでもOK
そして、ブログ作成していく状況に応じて、見やすく使い勝手いい感じに、表示項目を変更する場合に使用します。自分のお好みでカスタマイズできれば、作業効率もグッと向上すること間違いなしです。地味だけど、とても便利な機能なので、是非是非、利用してみて下さい
次に、ブルートフォース攻撃に備えるプラグインを紹介します。

セキュリティ対策プラグインは早めに入れてきましょう!