Cocoonの目次機能
》 Cocoon設定
Cocoon設定画面が開いたら、「目次」タブをクリック

目次を設定する画面が開きます。
「目次の表示」
目次を表示させたい場合、下記の通りチェック
「表示ページ」
下記、表示させたいページにチェック
固定ページ
カテゴリーページ
タグページ
お好みですが、とりあえずブログ開始時期は記事が少ないので「投稿ページ」のみで足りると思います。
目次のタイトル
デフォルト(特に何も設定しなくても)で、「目次」と設定してあります。
他に表示させたいものがあれば、ここに入力することで、希望の表記に書き換え可能です。
目次切り替え
とすれば、ブログ読者が「開く」または「閉じる」クリックして、目次表示を選択できる仕様になります。
ここにチェック入れないと、目次を「開いたまま」になります。
「閉じる」「開く」 の表示をご希望の単語に変更することも可能です。
「閉じる」 → 「close」
「開く」 → 「open」
とすると、目次は開いたままで、サイト読者が、閉じる選択はできなくなります。
表示条件
条件を設定し、目次の表記を効果的にします。
デフォルト(設定を特にしない場合)では、
となっています。
この場合、設定した数2つ以上の目次数ある時のみに目次が表示されます。
従って、見出しタグを使用していない記事には、目次は表示されません。
目次表示の深さ
見出しの種類は
h2~h6……記事の内容の中で使用
目次の対象になるのはh2~h6
「目次の深さ」とは、この「h2~h6」でどこまで、目次として表記するかということです。
デフォルト(初期状態、特に設定しない状態)で、h6になっています。
目次ナンバーの表示
プルダウンリストで、
数字(デフォルト)
数字詳細
ドット
を選択できます。
お好みで設定してください。
目次の中央表示
目次の表示位置を中央に指定
目次の表示順
広告の手前に目次を表示されます。
見出し内タグ
見出しの文字の色を変えたり、装飾する機能です。
チェックを入れれば、装飾できます。
チェックを外せば、元に戻ります。
編集ページの目次設定機能
特定のページの「目次の表示・非表示」にする設定をする場合に使用します。
》 投稿
》 投稿一覧 をクリック
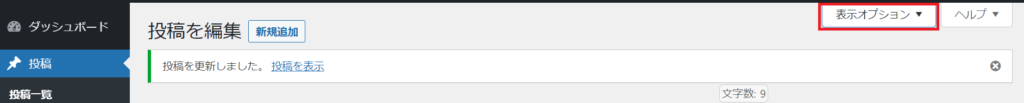
編集画面右上にある「表示オプション」タブをクリック

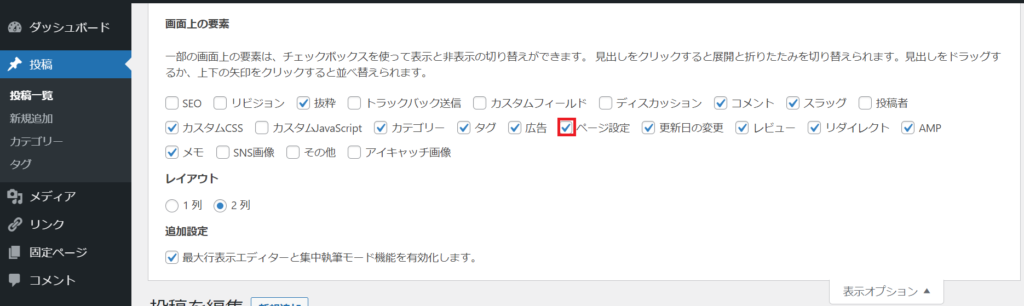
「画面上の要素」が開いたら、「ページ設定」をクリック

「編集画面右サイドバー」に「ページ設定」のダイヤログが表示

》 「目次を表示しない」 にクリック
その編集している投稿記事ページだけについて、「目次の非表示」の設定が可能になります。
この機能を使用して「ページ設定」で個別に目次設定できるので便利です。
次に、吹き出しの登場人物を増やして、おしゃべりしてもらいましょう!