グローバルメニューと装飾
グローバルメニューの役割
グローバルメニューはサイトのコンテンツを表示し、その表示にリンクを設定することで、ブログ読者が目的とするページにできるだけ早く到達できるように案内します。
グローバルメニューの装飾とは
グローバルメニューはトップページのヘッダー部分に設置されていることが多く、ブログ読者のほとんどが利用するのではないでしょうか。ブログ読者にとってとても目立つ部分です。
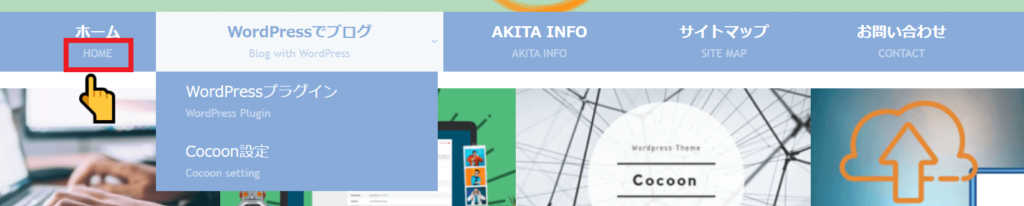
グローバルメニューの装飾も、ブログ読者からみるとよく目にする部分だと考えらえます。下図のようにメニュー下にある英単語の小さな表示、なくて大きな問題はありませんが、ちょっとおしゃれな感じになります。
特に「こんな設定をしてみたい」と考えている方なら、設定はとても簡単なのでチャレンジしてみて下さい。
私は、「ホーム」のメニュー項目下に「HOME」と説明文の装飾をしてみました。

「表示オプション」の設定方法
ダッシュボード画面左サイドバー
》 外観
》 メニュー をクリック
》 外観
》 メニュー をクリック
メニュー画面が開きます。
メニュー画面の右上「表示オプション」タブをクリック
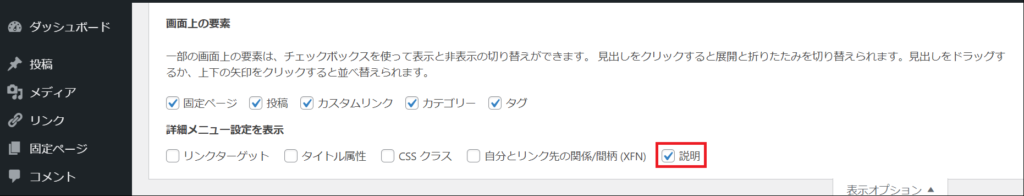
「画面上の要素」画面が開きます。

詳細メニュー設定を表示
》 ☑ 説明 にチェック
》 ☑ 説明 にチェック
これで、装飾する「説明」が入力できるように設定できました。
「表示オプション」タブをクリックし、「画面上の要素」画面を閉じてください。
説明文を入力
「表示オプション」タブの下にメニュー画面があります。
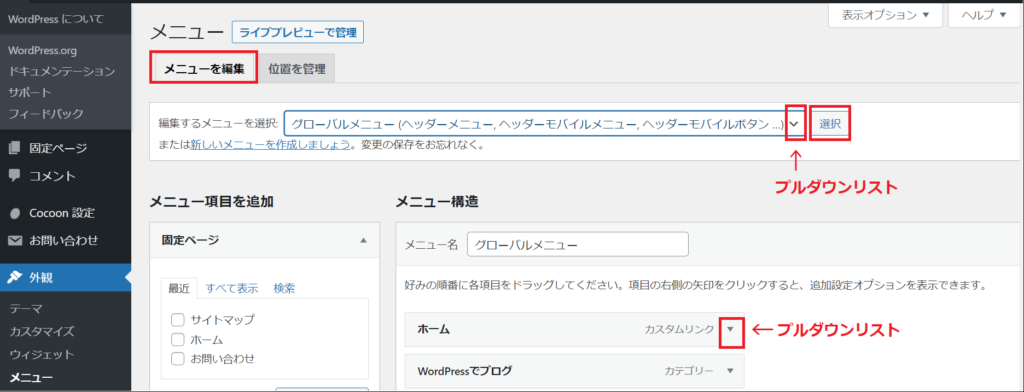
「メニュー編集」タブをクリック
今回は、グローバルメニューを編集したいので、
「編集するメニューを選択」
》 ▼をクリックして、プルダウンリストを展開し「グローバルメニュー」を選択
》 「選択」をクリック
》 ▼をクリックして、プルダウンリストを展開し「グローバルメニュー」を選択
》 「選択」をクリック
下にある「メニュー構造」の「メニュー名」が「グローバルメニュー」になっているか確認してください。
プルダウンリスト▼をクリック
(例)下図の場合、「ホーム」のプルダウンリスト▼をクリック

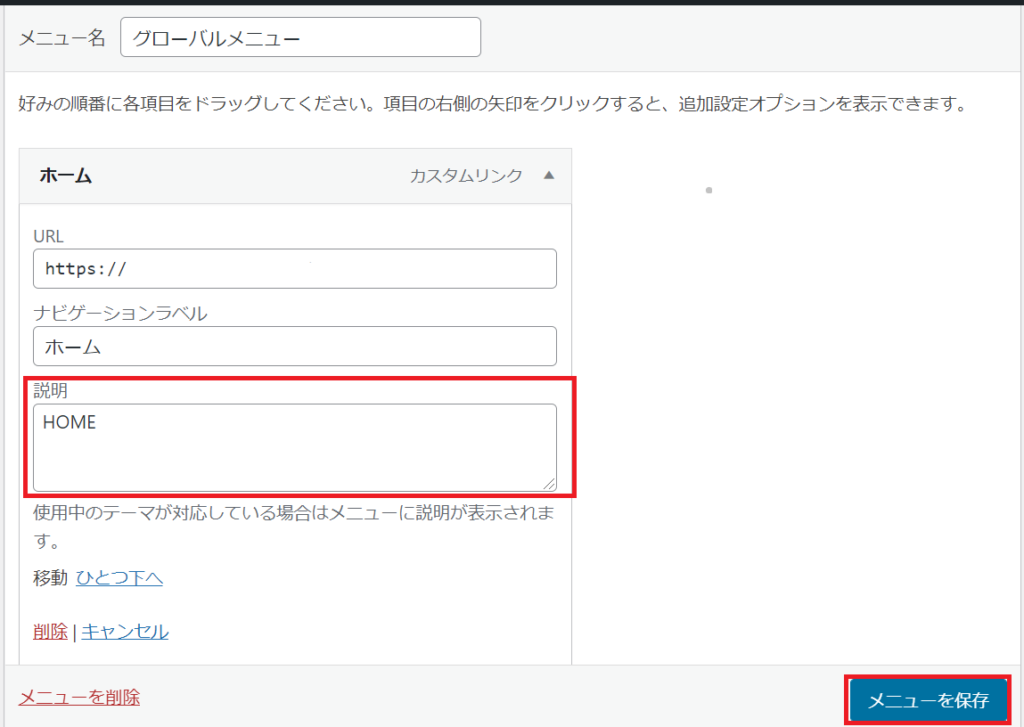
ボックスが展開すると、「説明」のテキストボックスに、説明文を入れてください。
(例)下図では「HOME」と入力
(例)下図では「HOME」と入力

メニューを保存 をクリック
グローバルメニューを表示して確認
サイトを表示して確認してみましょう。
グローバルメニュー下に英単語説明文が並んでいれば完了です。
こんな感じでカスタマイズできるので、いろいろ試してみて下さい。



