「Google アナリティクス」を設置しよう!
この手順通りにすすめれば、あなたのサイトにもアナリティクスを設置できるよ
- 初めて「Google アナリティクス」を導入したいと考えている
- 「ユニバーサルアナリティクス(UA)」と「Googleアナリティクス4(GA4)」両方設置
- UAタグとGA4タグを接続、「UAタグ」で設定する方法
- Webサイトを、WordPressテーマCocoonを使っている
そもそも「Google アナリティクス」とはどんなツール???
↓↓ こちらで解説!! ↓↓
初めて「Google アナリティクス」を設置する方法
Googleアカウントを取得
「Google アナリティクス」は、Googleが提供するサービスなので、「Googleアカウント」が必要
Googleアカウントを持っていない方は取得しましょう
「Google アナリティクス アカウント」を取得
次に「Google アナリティクス」用のアカウントを取得
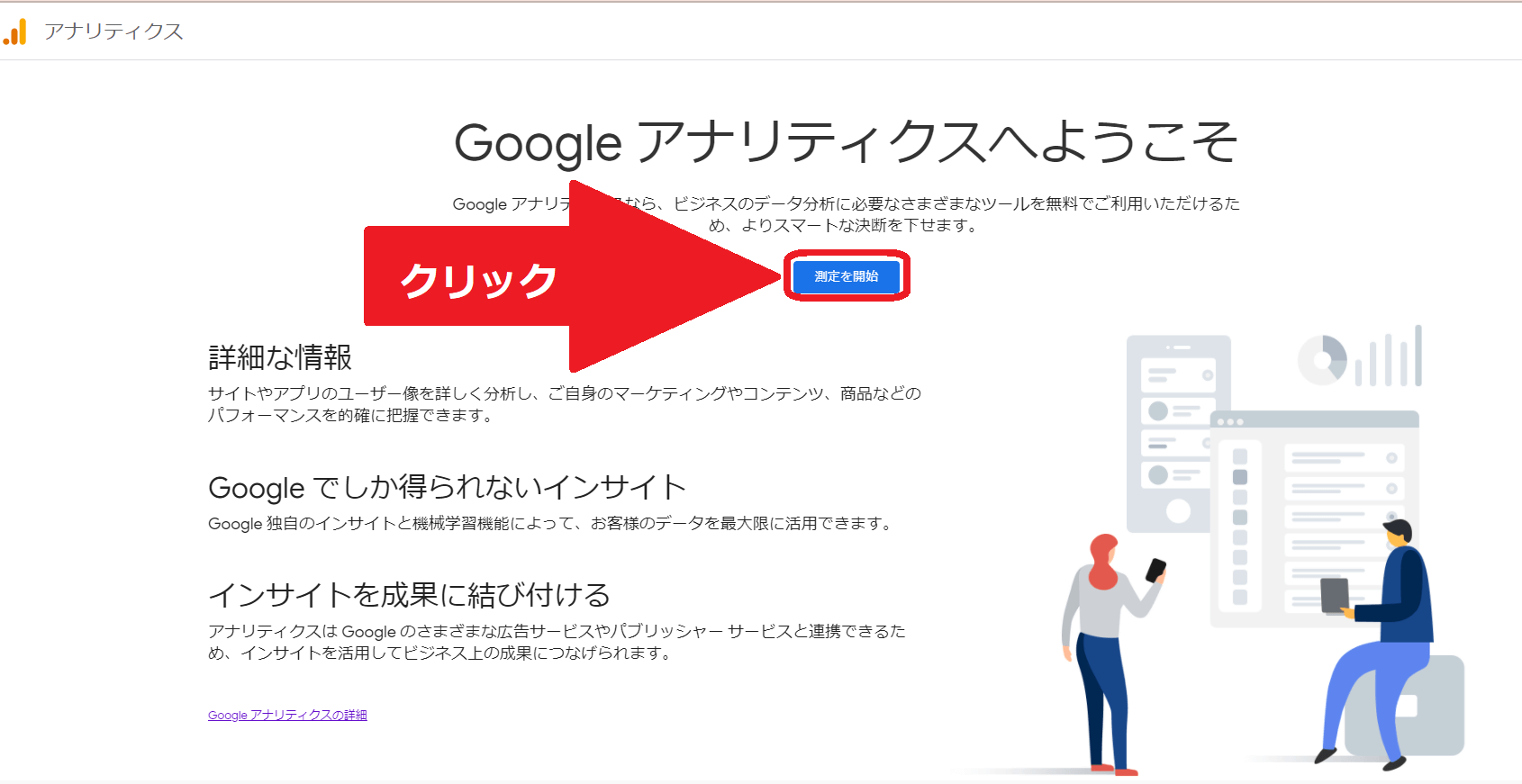
「Google マーケティング プラットフォーム アナリティクス」へアクセス
「Googleマーケティングプラットフォーム アナリティクス」 画面に入ります


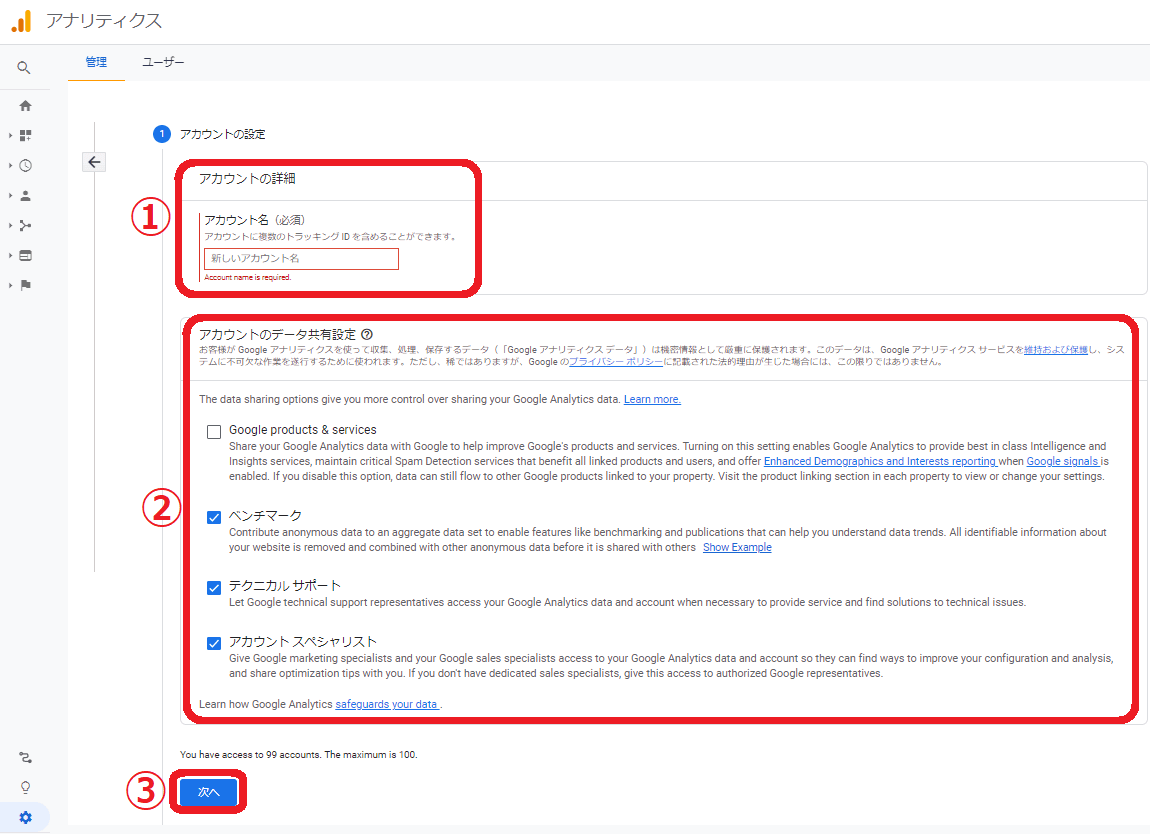
アカウントの詳細
「Google アナリティクス アカウント」作成が完了
「Google アナリティクス アカウント」
「Google サーチ コンソール アカウント」
「Google 広告 アカウント」(広告出向サービスを利用する場合)

うえの3つのアカウントを、同じ「Googleアカウント」で登録すると、後で連携できる
データ分析を効率的に活用できるのでおすすめだよ
プロパティ
各サイトごとに設置
ビュー
分析目的ごとに設定
アカウントのデータ共有設定
基本的に、デフォルトのままでOK
「アカウントのデータ共有設定」② の各項目の内容について、内容が気になるかと思いましたので、軽く解説します
Google products & services
チェック入れると「Googleシグナルが有効」になる
Googleシグナルを有効すると、ユーザーを特定するIDで、クロスデバイスの計測を可能
Googleシグナルを活用するには、ユーザー側の同意も必要
高度な計測・分析ができるが、専門的な知識が必要になります
現時点で、デフォルトでオフになっている
初心者はオフのままで進みましょう
ベンチマーク
世界中のWebサイトデータから、同規模サイトのデータの平均値を算出
自分のサイトデータと比較して、強みや改善箇所の抽出ができるように設定
デフォルトでチェック入っている
☑ で進みましょう
テクニカル サポート
必要に応じてGoogleテクニカルサポートの担当者が、Googleアナリティクスのデータとアカウントにアクセスできるようにしていいですか?
デフォルトでチェック入っている
☑ で進みましょう
アカウント スペシャリスト
Googleマーケティングスペシャリスト、Googleのセールススペシャリストに、Googleアナリティクスのデータとアカウントへのアクセスを許可してくれますか?
構成と分析を改善する方法を見つけ、最適化のヒントを共有できるようにします。
このアクセス権を付与してくれますか?
デフォルトではチェック入っている
☑ で進みましょう
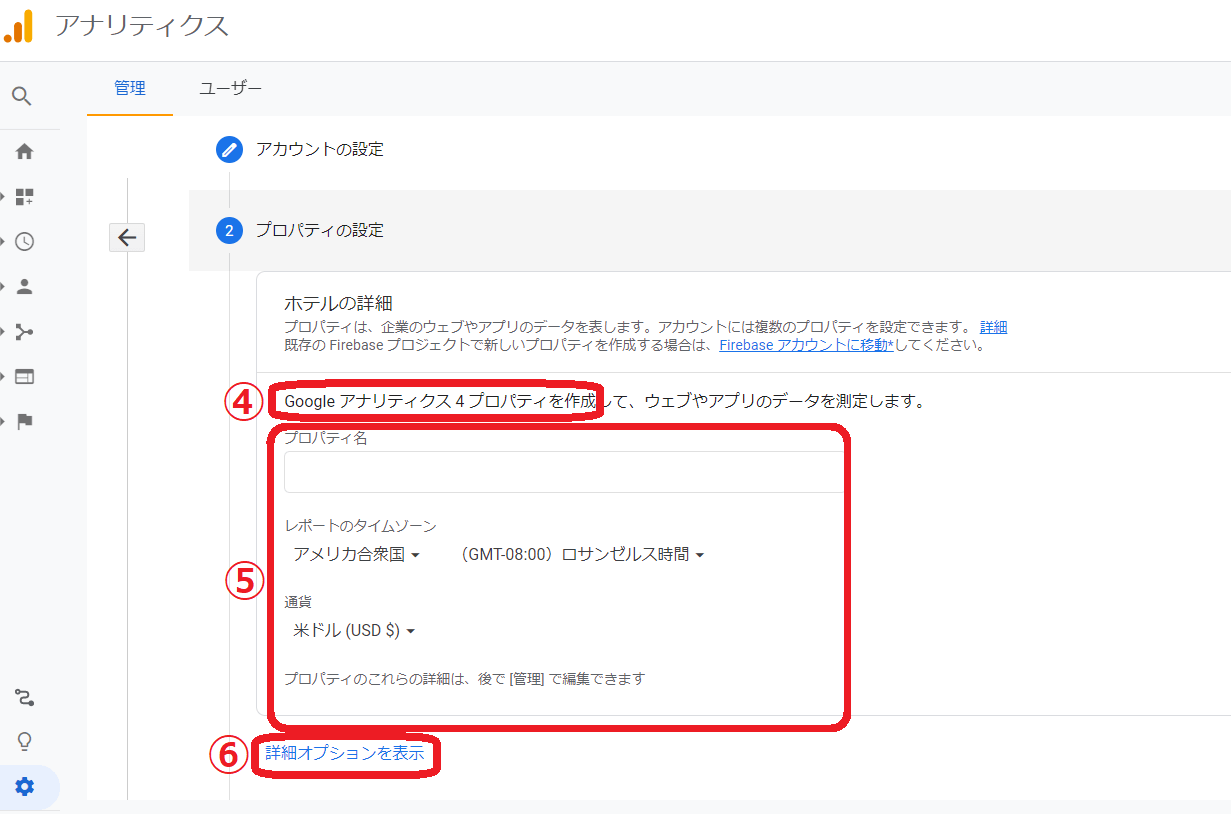
プロパティの設定|GA4

④ Googleアナリティクス4プロパティを作成して、ウェブやアプリのデータを測定します
と記載ある通り 「 ![]() プロパティの設定」画面・デフォルトは「Googleアナリティクス4(GA4)」になっています
プロパティの設定」画面・デフォルトは「Googleアナリティクス4(GA4)」になっています
プロパティ項目の設定 ⑤
サイト名などを入力
》 国名リストが展開
》 スクロールして「日本」 をクリック
》 通貨リストが展開
》 スクロールして「日本円(JPY¥)」 をクリック
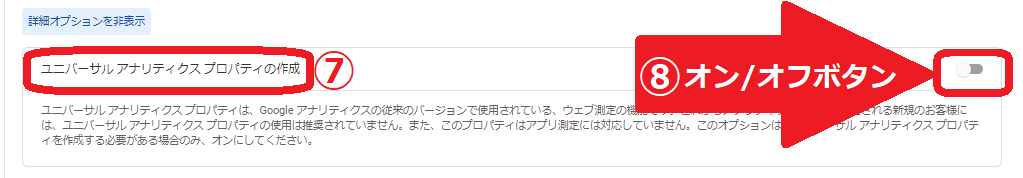
プロパティの作成|ユニバーサルアナリティクス(UA)
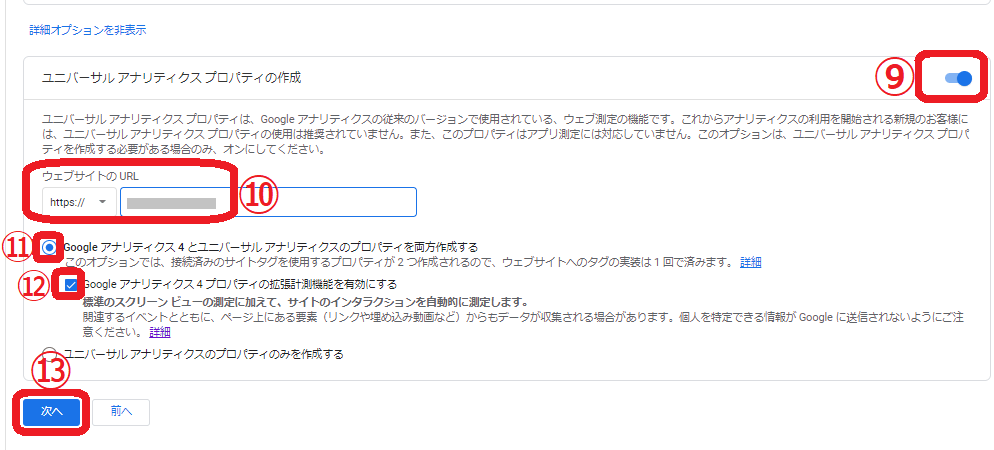
「ユニバーサルアナリティクスプロパティの作成」⑦ が展開

》 ON/OFFボタン が青に変わる(オンになる)⑨

》 デフォルトでラジオボタンがオンになっている オンのまま進みましょう
》 デフォルトでチェック入っている ☑ のまま進みましょう
ビジネスの概要
利用規約等への同意
「Google とのデータ共有に適用される追加条項」
内容をご確認のうえ、同意しないとアナリティクスを利用できない同意する
》 画面左下にある「同意する」 をクリック
使用しているWordPressテーマにより、アナリティクス設定方法は異なる
- 「GA4タグ」で設定
対応できるWordPressテーマは少ない
今後、「Googleアナリティクス4(GA4)」の普及とともに、対応できるテーマが増加していくことでしょう - 「UAタグ」で設定
UAタグとGA4タグを接続 ㉒ 》 Webサイトに「UAタグ」を設置
↓↓ 今回は「UAタグ」で設定する方法を解説 ↓↓
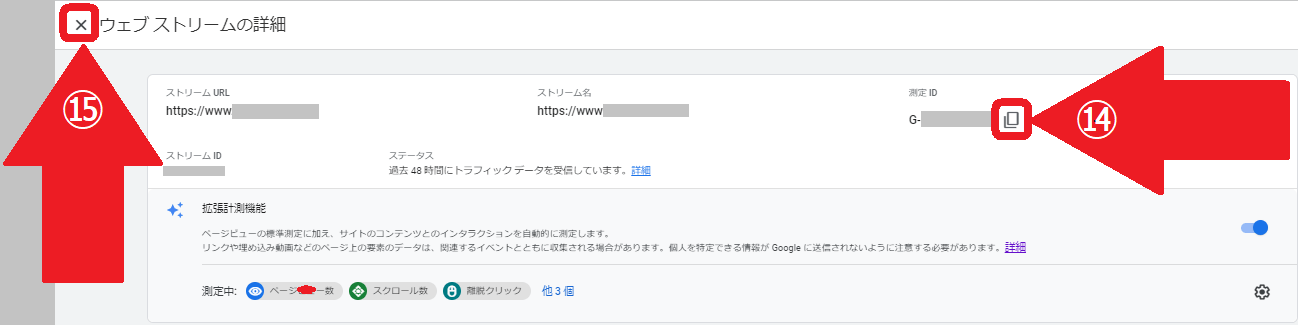
「ウェブ ストリームの詳細」|GA4
「利用規約等」に同意したら、GA4の管理画面「ウェブストリームの詳細」画面に入ります
Google アナリティクスは、デフォルトがGA4になっているので、最初にGA4管理画面に切り替わる

「ウェブ ストリームの詳細」画面に入ったら、測定IDをコピー( ⑭ コピーマークをクリック)
》 画面左上 ⑮「✖」マークをクリック
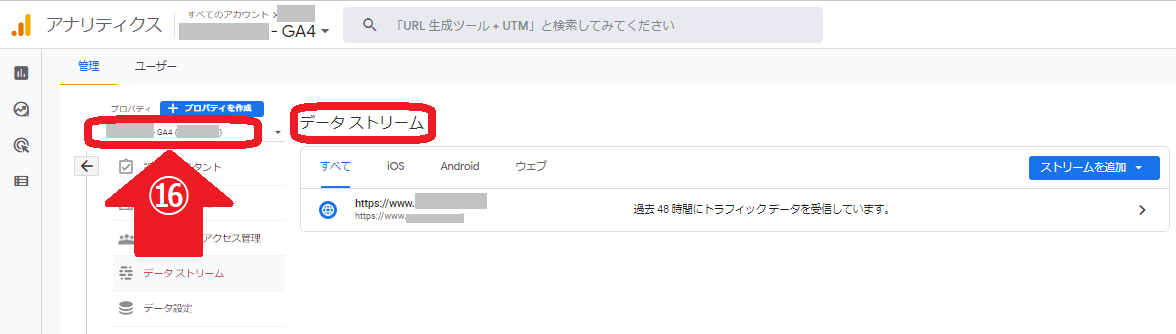
「ウェブ ストリームの詳細」画面を閉じて、「データストリーム」画面に入ります

「プロパティ名 – GA4(○○○○○○○○○)」⑯
をクリック(○印にはGoogle が指定した数字が入ります)
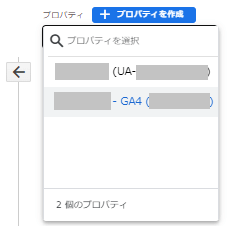
すると、ポップアップウインドウが表示

ポップアップウインドウの中に
「GA4」プロパティ
「UA」プロパティ
があるので
「UA」プロパティ「UAー○○○○○○○○○ー〇」をクリック
「UA」管理画面に入ります
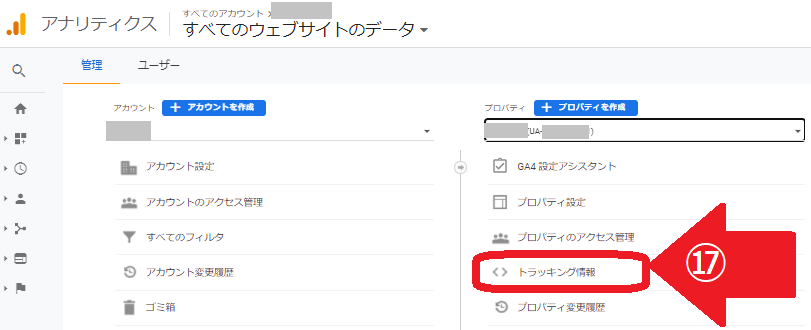
「トラッキングコード」を取得|UA
「UA」管理画面 プロパティのカラムにある「< >トラッキング情報」 ⑰ をクリック

「< >トラッキング情報」の下に「トラッキングコード」が展開

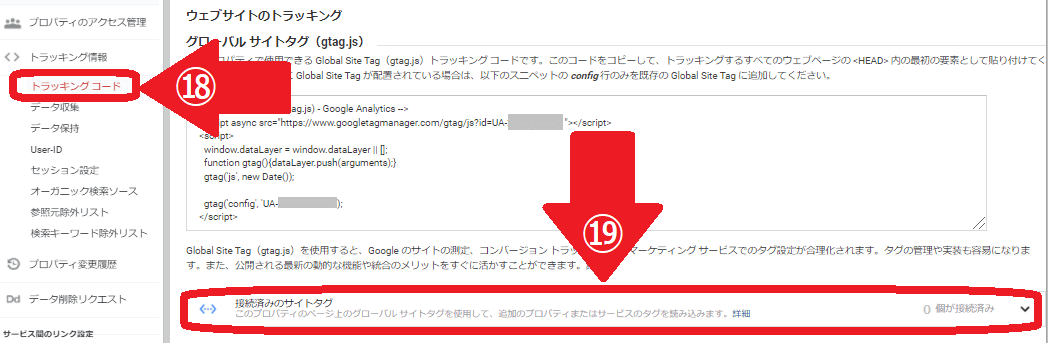
「トラッキングコード」 ⑱ をクリック
》 右側に表示された「接続済みのサイトタグ」 ⑲ をクリック
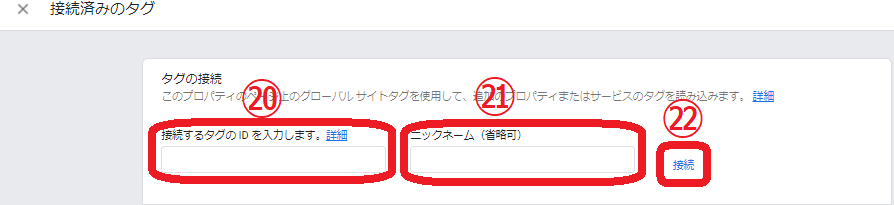
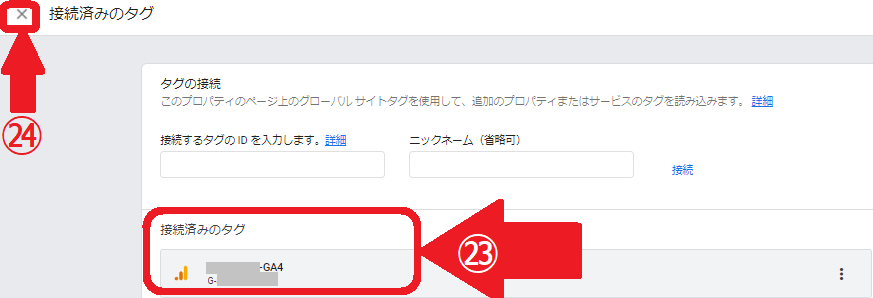
「タグの接続」画面に入ります

⑳「接続するタグのIDを入力します」
》 GA4 測定ID( ⑭ コピーマークをクリックしたID)を貼り付け
㉑「ニックネーム」
》 自分が後で、GA4 測定ID と識別できるように適宜名称を入力
》 ㉒ 「接続」をクリック

「接続済みのタグ」に ㉓ のように表示されれば、「UA」と「GA4」の接続は完了
画面左上 ㉔「✖」マークをクリックして「接続済みのタグ」画面を閉じる
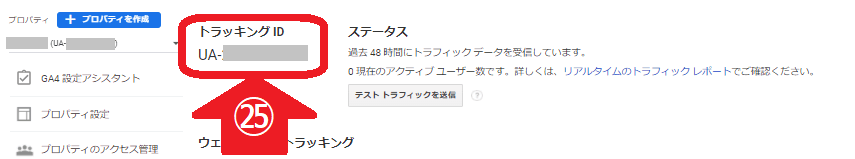
「接続済みのタグ」画面を閉じると、「UA」管理画面に戻る

㉕トラッキングID「UA-○○○○○○○○○-○」 をコピー
このトラッキングIDを、WordPressの管理画面からサイト側に貼り付けます
「Cocoon設定」で所定位置に「トラッキングID」を貼り付け
Webサイト側の設定
「WordPressテーマCocoon」に「 Google アナリティクス」UAタグを設置
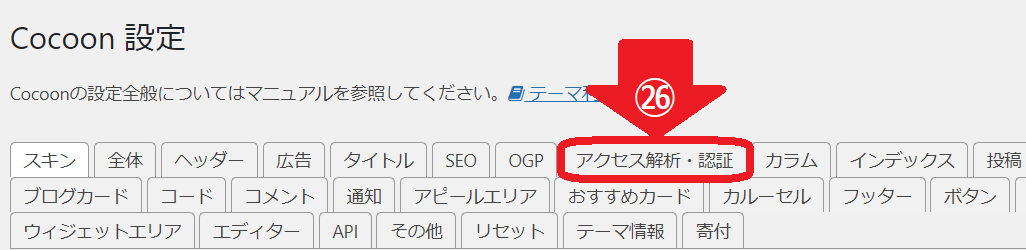
WordPressダッシュボード画面に入ります
》 「アクセス解析・認証」タグ ㉖ をクリック

》 「Google analytics トラッキング」右横にある「UA- 」の空白部分に「トラッキングID」を貼り付け
》 変更をまとめて保存 をクリック
Google アナリティクス 計測をテストアクセスで確認
Google アナリティクス ホーム画面に入ります
アナリティクスを設置したWebサイトに、自分でパソコンまたはスマートフォンなどでテストアクセス
画面右側にある「アクティブユーザーのリアルタイム」に自分のアクセスがカウントされたら、Google アナリティクスの設置が完了です。
【PR】Xserverビジネス
https://business.xserver.ne.jp/
![]()
まとめ
いかがでしょうか???
設定手順を追って解説しましたが、最初は理解するのは難しいかもしれません。
- 「Google アナリティクス」は高機能ツール
- 一定の期間データが蓄積されないと使えません
よくわからなくても、少しずつ使っていくうちに理解が進むので導入してみましょう
Google アナリティクスを設定してから2週間後、アナリティスクから、通知があった
↓↓ もしあなたもアナリティクスから通知が届いたらこちらを参考にして下さい ↓↓